プログラミングやWEBデザインのスキルを習得して副業を始める方も多く、特に在宅ワークも可能なWEBデザインの副業は人気。平日は正社員として働き、週末・土日にWEBデザイナーとして副業で稼ぐ方や、未経験からWEBデザインスクールでスキルを習得して副業収入を稼ぐ人もいます。
WEBデザイナーとして副業を始めるには自分で企業に営業したり、副業案件の紹介サービスの利用が必要ですが、実務経験なしで案件の獲得は難しいもの。実務未経験の場合は実践スキルを習得でき、案件紹介も受けられるWEBデザインスクールの受講もおすすめです。
この記事ではWEBデザインの副業の始め方や案件探しにおすすめの方法、実際のWEBデザインの副業の仕事内容を解説。副業に必要なWEBデザインスキルを学べる、おすすめのWEBデザインスクール14選など、未経験・初心者向けに副業案件の獲得に役立つ情報を2025年の最新情報として紹介します。
PR
未経験から副業を始めたい方におすすめのWEBデザインスクール
未経験から副業を始めたい方におすすめのWEBデザインスクールがテックアカデミーやCodeCamp、デジタルハリウッドSTUDIO by LIG。未経験でも基礎から実践スキルまで習得できる上、案件紹介などの充実した副業支援が特徴で、当サイト経由の申し込みも多いWEBデザインスクールです!
目次
- WEBデザインの副業に必要な知識やスキル~何をスクールで学ぶべき?
- 未経験・初心者でもWEBデザイナーになれる?~テックアカデミーの副業コースを体験受講
- 副業支援がおすすめのWEBデザインスクール14校(2025年最新比較)
- DMM WEBCAMP~現役WEBデザイナー講師の学習サポートが充実したオンラインスクール
- Famm・WEBデザイナー講座~1ヶ月で学べる上、卒業後の案件紹介保証も特徴
- 忍者コード~副業案件獲得保証プランがおすすめのオンラインスクール
- マジデザ~広告運用や案件保証で実務を経験できるWEBデザインスクール
- WEBCOACH~卒業後に5件の案件紹介を受けられる上、獲得支援も充実
- Find me!~幅広いスキルを学べるカリキュラムが特徴の女性専用WEBデザインスクール
- デジハリ・オンラインスクールWEBデザイナー講座~給付金対象の在宅・副業コースがおすすめ
- CodeCamp・WEBデザイン副業コース~卒業後に案件紹介もあるオンラインスクール
- SHElikes~副業・フリーランス支援が充実と口コミでも評判の女性向けキャリアスクール
- デジタルハリウッドSTUDIO by LIG~副業支援に加え、転職サポートも充実したWEBデザインスクール
- デイトラ~安い料金で副業に必要なスキルを学べるオンライン講座
- デジハク~充実したサポートで卒業生の案件獲得実績も豊富なオンラインWEBデザインスクール
- ヒューマンアカデミー通信講座~未経験でも6ヶ月でWEBデザイナーを目指せる
- 副業向けのWEBデザインスクールの選び方や比較ポイント
- スクール卒業後のWEBデザインの副業の始め方~求人・案件探しの方法
- WEBデザイン系の副業の仕事内容や単価・収入例
- WEBデザイナーとして副業を始める場合の注意点
- まとめ:未経験から副業を始めるならスクールの利用がおすすめ
WEBデザインの副業に必要な知識やスキル~何をスクールで学ぶべき?

未経験者や初心者でも獲得可能なWEBデザインの副業案件も多い一方、WEBデザイナーとして高い収入を稼ぐには一定のスキルや実務経験が必要です。まず最初に、WEBデザインの副業で稼ぐために必要なスキルについて紹介します。
- 下記のようなスキルをWEBデザイン未経験でも効率良く学べるのがスクールのメリットです。
バナー・ロゴ作成などの画像制作スキル
企業の商品・サービスの販促などに活用されるバナーやロゴの制作案件も多く、未経験や初心者のWEBデザイナーでも比較的挑戦しやすい一方、バナー・ロゴ作成には画像制作ソフトのPhotoshopやIllustratorのスキルが必要。これらのソフトの知識やスキルは副業案件の獲得に加え、バナー作成以外のWEBデザインの仕事にも必要です。
PhotoshopやIllustratorの基礎知識やスキルを学べるWEBデザインスクールや講座も多く、バナー・ロゴ作成の副業をしたい未経験者や初心者ならスクールの受講や無料教材での独学がおすすめです。
HTML・CSSのコーディングなどWEBページの制作スキル
ランディングページの制作やWEBサイト制作の副業には、HTMLやCSSのコーディングスキルが必要。WEBページのデザインのみの案件もありますが、コーディングもできれば案件の幅が広がり、収入・報酬単価アップも期待できます。
プログラミング言語と比較してHTML・CSSは未経験者でも学習しやすく、WEBデザインスクールの受講や無料教材を使った独学でもHTML・CSSのスキルを習得可能です。
JavaScriptやレスポンシブデザイン、WordPress、プログラミング言語の知識・スキル
WEBサイト制作の副業案件にはHTML・CSSのコーディングスキルに加え、WEBサイトに動きをつけるJavaScriptのプログラミング知識も必要。またWordPressで制作されるWEBサイトも多く、デザインのカスタマイズにはプログラミング言語PHPの知識・スキルも必要です。
最近ではスマホやタブレット向けにWEBサイトを制作するためのレスポンシブデザインのスキルもWEBデザインの副業案件の獲得に必要。WordPressやプログラミング言語のスキルもあるWEBデザイナーなら単価アップも期待できます。
WEBサイト制作で利用の多いWordPressとは
WordPressとはHTMLやCSSの知識・スキルがなくてもWEBサイトを制作できるツール。WordPressで制作されたWEBサイトも多く、WordPressでのWEBサイトのデザイン変更や機能追加などの副業案件もあります。
WEBデザインに加えてWordPressのスキルもあれば副業案件の幅が広がる一方、WordPressのカスタマイズにはプログラミング言語PHPの知識も必要。なお、プログラミング言語PHPやWordPressを学べるWEBデザインスクールもあります。
副業案件の獲得スキル
WEBデザインの副業には画像作成ソフトの使用方法やWEBサイト制作・プログラミング言語のスキルに加えて、案件の獲得スキルも必要。実務経験のない未経験者には案件の獲得が難しく、未経験でも比較的獲得しやすい、バナー・ロゴ作成などの単価の安い案件で経験を積むのがおすすめです。
また案件獲得後は自分でクライアント企業と相談しながらデザインを決めたり、仕事のスケジュール管理も必要。特に正社員で働きながら週末・土日に副業をする場合、スケジュール管理に注意が必要です。
- 副業未経験者向けのや初心者なら、案件の獲得方法や案件獲得後の仕事の進め方まで学べるWEBデザインスクールがおすすめです。
未経験者や初心者ならポートフォリオの作成も必要
WEBデザインの副業を始めたい未経験者や初心者ならポートフォリオ作成も必要。企業が案件を依頼する場合、ポートフォリオでスキルを見てWEBデザイナーを選ぶ場合も多く、ポートフォリオがないとWEBデザイナーとしてのスキルや実績を判断できずに案件を依頼されない場合もあります。
またWEBデザイン案件にはポートフォリオの提出が必須の場合もあり、事前にポートフォリオの作成がおすすめ。初心者で過去にWEBデザインの仕事をした経験がない場合は、WEBデザインスクールでの成果物などをポートフォリオとして利用するのもおすすめです。
また副業に必要なWEBデザインのスキルは独学でも習得可能な一方、時間がかかるとの口コミもあり、効率良く学びたい未経験・初心者なら次に紹介するWEBデザインスクールの受講がおすすめです。
未経験・初心者でもWEBデザイナーになれる?~テックアカデミーの副業コースを体験受講

本記事の作成にあたり、WEBデザインについての知識・スキルの学習方法や案件の獲得方法、WEBデザインの副業の始め方の調査のため、当編集部ではオンラインプログラミングスクール・テックアカデミーの「はじめての副業コース」を体験受講しました。
- テックアカデミーのはじめての副業コースは未経験や初心者でもWEBサイト制作に必要なHTMLやCSS、JavaScriptの基礎知識からオンラインの教材で学べる上、WEBデザインの実践課題やメンター(講師)の課題レビュー、学習中の質問対応などサポートも充実。未経験からWEBデザイナーとして副業を始めたい方におすすめのコースです。
以下、当編集部がテックアカデミーのはじめての副業コースで学習した内容などを体験談・レビューとして紹介します。
テックアカデミー・はじめての副業コースの料金プランや受講期間
テックアカデミーはWEBデザインやプログラミング言語をオンラインで学べる人気のスクールで、中でもはじめての副業コースは受講者も多い人気のコース。はじめての副業コースの料金プランや受講期間は以下の通りです。
| テックアカデミー・はじめての副業コースの詳細情報 | |
|---|---|
| コース名 | はじめての副業コース |
| 受講料金(税込)・期間 | 482,900円・8週間(補助金の利用で実質175,600円) 504,900円・12週間(補助金の利用で実質183,600円) 581,900円・16週間(補助金の利用で実質211,600円) |
| 必要な学習時間の目安 | 合計160時間 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 質問対応時間 | 24時間以内に回答 |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | - |
| 副業・フリーランス支援 | 5万円分の案件紹介保証や継続的な副業案件の紹介など |
| 運営会社 | 株式会社ブリューアス |
※出典:テックアカデミー・はじめての副業コース公式サイト(2025年時点)
テックアカデミーのはじめての副業コースの受講期間は8週間、12週間、16週間から選択でき、働きながらでもオンラインで受講しやすいと口コミでも評判。またリスキリングを通じたキャリアアップ支援事業の対象講座で、在職中の社会人なら受講料金の最大70%の補助金を利用できる点もおすすめです。
テックアカデミー・はじめての副業コースの学習内容
下記は、はじめての副業コースの学習内容で未経験者や初心者でもWEB制作の基礎から画像編集ソフトの使い方、実践スキルまで学べる内容で、副業向けのWEBデザインスクールとしてもおすすめです。
| はじめての副業コースの学習内容 | |
|---|---|
| WEB制作の基礎知識 | WEBサイトの仕組みやHTML・CSSを基礎から学習 |
| コーディング | 実際にHTML・CSS・JavaScriptでコーディングしながらWEB制作の基礎スキルを習得 |
| 実務を想定したページ制作 | 仕様書の確認、デザインデータからのコーディング、納品前のチェックなど、実際の副業案件を想定した課題でWEBページの制作スキルを習得 |
| WEBデザインの基礎・ソフトの使い方 | Photoshopなどの画像制作ソフトの使い方やWEBデザインの基礎を学習 |
●WEBデザインに必要な画像編集ソフトを無料で利用可能
テックアカデミーのはじめての副業コースではWEBデザインに必要な画像編集ソフト・Photoshopなどを3ヶ月無料で利用可能な点もメリット。他のスクールではWEBデザインに必要なソフトを自分で購入する必要がある一方、3ヶ月無料でソフトを利用できる点もテックアカデミーのはじめての副業コースのおすすめ理由です。
実際に受講した感想~未経験でもWEBデザインの基礎から実践スキルまで習得しやすい
テックアカデミーのはじめての副業コースはオンラインのテキスト教材で学習でき、自分の好きな時間にWEBデザインやWEB制作を学べる点が特徴。現役エンジニア・WEBデザイナーのメンターの質問対応や課題レビューなどオンラインの学習サポートもおすすめです。
以下、当編集部が実際に受講した感想やコースの特徴を紹介します。
WEBページの仕組みやWEBサイト制作に必要なHTML・CSSについて基礎知識から学ぶ講座内容

テックアカデミーのはじめての副業コースの講座内容は、WEBページの仕組みやWEBサイト制作に必要なHTML・CSSの基礎知識から学び、実際に自分でWEBサイトを制作するためのスキルまで習得できる内容。わかりやすい画像も入った教材で、未経験・初心者でも勉強しやすい内容です。
またHTML・CSSだけを学ぶスクールと比較してテックアカデミーのはじめての副業コースはHTML・CSSに加え、プログラミング言語JavaScriptやjQueryも学び、本格的なWEBサイト制作のスキルを習得できる点もメリットです。
独学と比較して、現役ITエンジニアやWEBデザイナーのメンターにオンラインのチャットで質問可能
副業に必要なWEBデザインスキルを独学するのと比較して、テックアカデミーやWEBデザインスクールをおすすめする理由がオンラインの質問対応。独学は質問相手がおらず、挫折しやすい一方、テックアカデミーのはじめての副業コースは毎日15~23時に現役ITエンジニアやWEBデザイナーのメンターにチャットで質問できる点もおすすめです。
実際に学習中の質問にメンターから丁寧な回答があり、独学と比較して質問相手がいて初心者でも勉強しやすいと感じました。
WEBサイト制作の課題やメンターのレビューがあり、学習した知識を実践可能

テックアカデミーのはじめての副業コースはテキスト教材の学習に加え、課題を通して学習内容を確認でき、最終課題では実際に自分でWEBサイトを制作して学習した知識・スキルを実践できる点もメリット。
またメンターの課題レビューもおすすめで、教材で知識を学ぶだけのWEBデザインスクールと比較して、テックアカデミーのはじめての副業コースはWEBサイト制作の流れを経験し、WEBサイト制作の実践スキルまで習得可能なおすすめのコースです。
受講期間8週間・160時間の学習でWEBサイト制作の副業に必要なスキルを習得可能
当編集部が実際に受講したテックアカデミーのはじめての副業コースの受講期間8週間から選択可能で、8週間プラン以外に12週間や16週間プランもあり、自分に合う受講期間を選べる点も特徴。はじめての副業コースの学習時間は160時間で、メンターの質問対応などの学習サポートもあり、WEBサイト制作の副業に必要なスキルを習得可能です。
WEBデザインの副業案件の紹介を受けられるテックアカデミーワークスも利用可能
はじめての副業コースの受講生はWEBデザインの副業案件の紹介を受けられるテックアカデミーワークスを利用可能。バナー作成やWEBサイト制作など企業からの副業案件を受講生に紹介し、メンターと一緒に副業を経験できるサービスです。
テックアカデミーのはじめての副業コースは未経験でも一定の条件を満たせば副業の紹介がある案件保証付きで、5万円分の案件を保証。未経験でも副業案件を獲得し、収入も実務経験も得られると口コミでも評判で、副業WEBデザイナーを目指すならテックアカデミーワークスの利用はおすすめです。
テックアカデミーワークスで紹介可能なWEBデザインの副業案件の例
テックアカデミーワークスはスクール卒業生に無料で副業案件を紹介するサービスで、メンターのサポート付きでWEBデザインの副業ができる上、報酬もある点がメリット。WEBデザインを学べる上に仕事の実績もでき、未経験から副業を始めたい方におすすめのサービスです。
| WEBデザインの副業案件 | 仕事内容 | 報酬 |
|---|---|---|
| 大手洗剤メーカー画像デザイン | ECサイト用画像作成 | 1万~2万円 |
| 海外食品メーカー画像デザイン | バナー作成 | 1万~2万円 |
| 大手ITサービス企業WEBページ制作 | HTML/CSSコーディング | 1万~2万円 |
| 大手建築企業WEBページ制作 | HTML/CSSコーディング | 3万~4万円 |
| エネルギー系企業WEBページ制作 | HTML/CSSコーディング | 4万~5万円 |
未経験からWEBデザインの副業をしたい方にテックアカデミーがおすすめの理由

テックアカデミーのはじめての副業コースは、プログラミング未経験でもWEBサイトの仕組みやWEBサイト制作に必要なHTML・CSSの基礎から実践スキルまで習得でき、WEBデザインの副業に必要なスキルを学べるコース。
また副業の始め方や案件獲得方法の紹介、WEBサイト制作に役立つ情報の紹介も多い点も未経験者・初心者にテックアカデミーのはじめての副業コースをおすすめする理由。カリキュラム内容や学習方法の詳細はスクールの公式サイトから無料相談の利用がおすすめです!
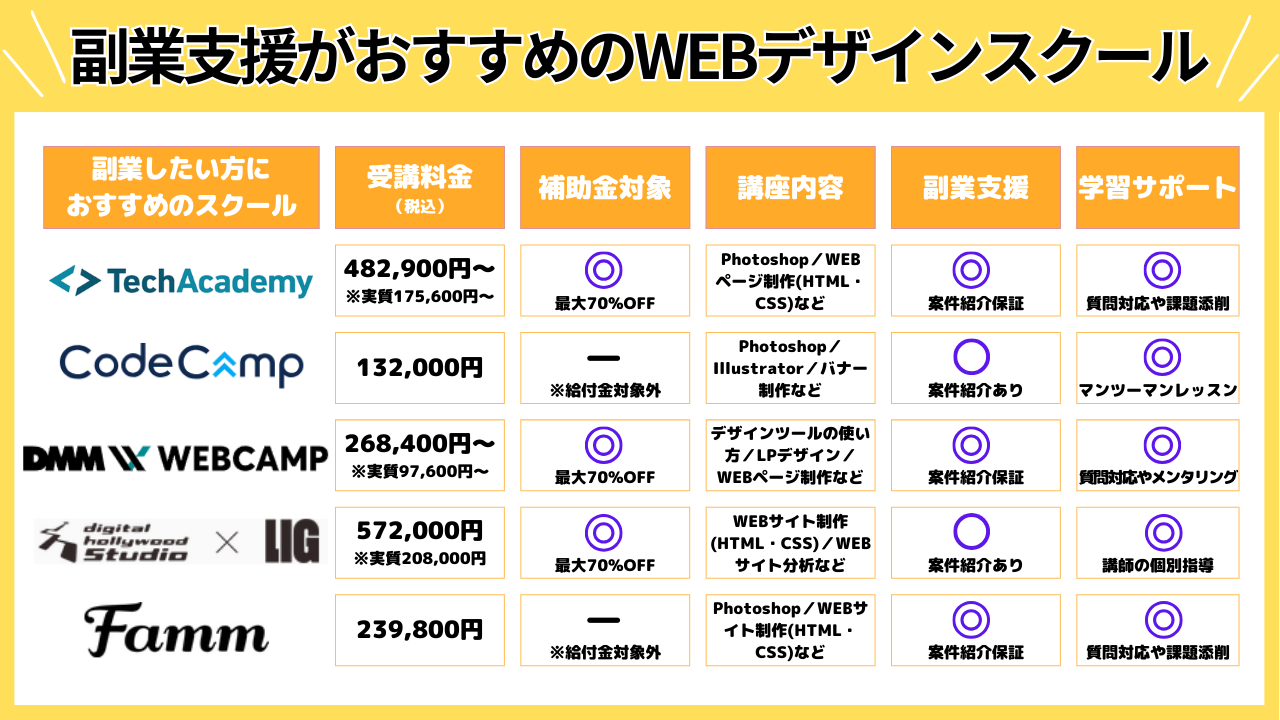
副業支援がおすすめのWEBデザインスクール14校(2025年最新比較)

当編集部ではテックアカデミーのはじめての副業コースを受講しましたが、未経験からWEBデザインの副業を始めたい方におすすめのスクールや講座は他にもあります。以下、副業案件の獲得サポートも受けられるWEBデザインスクール14校の料金・受講期間・学習内容を2025年の最新情報で比較します。
| 副業支援がおすすめのWEBデザインスクールや講座の比較表 | ||||
|---|---|---|---|---|
| WEBデザインスクール | 受講料金(税込) | 受講期間 | 案件紹介・案件保証 | 主な学習内容 |
| テックアカデミー・はじめての副業コース | 482,900円~(補助金の利用で実質費用175,600円~) | 8週間~ | ◎(5万円分の案件保証) | WEBデザインの基礎/HTML・CSS/JavaScript/WEBサイトの仕組み/Photoshop/WEBページ制作など |
| DMM WEBCAMP・副業・フリーランスコース | 598,400円~(補助金の利用で実質費用167,600円~) | 24週間~ | ◎(5万円分の案件保証) | デザインの基礎知識/LPデザイン/HTML・CSS/WEBページ制作/デザインツールの使い方など |
| Famm・WEBデザイナー講座 | 239,800円 | 1ヶ月 | ◎(最大5件の案件保証) | HTMLやCSSによるWEBサイト制作/Photoshopによるグラフィックデザイン |
| 忍者コード・副業案件獲得保証プラン | 488,000円(当サイト限定割引クーポンの利用で実質291,600円) | 無期限 | ◎(5万円分の案件保証) | HTML・CSS・WordPressによるWEBサイト制作/Photoshop・Illustratorなどのソフトの使い方/WEBページ・バナー広告のデザインなど |
| マジデザ | 429,000円~ | 3ヶ月~ | ◎(案件保証) | WEBデザインの基礎/Photoshop・Illustrator・Figmaなどのソフトの使い方/AI活用方法/バナー広告の制作や配信など |
| WEBCOACH | 475,600円~ | 6ヶ月~ | ◎(5件の案件保証) | WEBデザイン/WEBサイト制作/WEBマーケティング/動画編集など |
| Find me! | 月額4,980円~ ※給付金利用可能 | 1ヶ月~ | ○(案件紹介あり) | HTMLやCSSによるWEBサイト制作/Photoshop・Illustratorなどのソフトの使い方/WEBマーケティング/仕事獲得スキルなど |
| デジハリ・オンラインスクール・在宅・副業コース | 325,490円(補助金の利用で実質費用118,360円) | 7ヶ月 | ○(案件紹介あり) | WEBデザインの基礎/Illustrator・Photoshop・Figmaの使い方/HTML・CSS・WordPressによるWEBサイト制作/バナー・LP制作など |
| CodeCamp・初めてのWEBデザイン副業コース | 132,000円 | 6ヶ月 | ○(案件紹介あり) | Adobe Photoshop・Adobe Illustrator/デザイン基礎知識/WEB制作現場の基礎知識/Figma/バナー制作など |
| SHElikes・スタンダードプラン | 入会金162,800円・月額16,280円 | 1ヶ月~ | ○(案件紹介あり) | Photoshop・Illustratorを利用したデザイン制作/WEBサイト制作/マーケティング/ライティング/動画制作/プログラミングなど |
| デジタルハリウッドSTUDIO by LIG・WEBデザイナー専攻 | 572,000円(補助金の利用で実質費用208,000円) | 6ヶ月 | ○(案件紹介あり) | デザインスキル/HTML・CSS/JavaScript/jQuery/WEBサイト制作/WEBサイト分析など |
| デイトラ | 129,800円 | 3ヶ月 | - | HTML・CSS/JavaScript/jQuery/Figma/PHP/WordPressによるWEBサイト制作など |
| デジハク | 148,000円~ | 60日~ | - | Illustrator/Photoshop/バナーデザインなど |
| ヒューマンアカデミー通信講座 | 179,300円~ ※給付金利用可能 | 6ヶ月 | - | デザイン基礎/WEBサイト制作基礎/Photoshop/Illustrator/Figma/HTML・CSS/JavaScript/レスポンシブデザイン/WordPressなど |
WEBデザインや副業案件の獲得方法を学べる未経験者向けのスクール・講座の特徴やおすすめ理由を以下で紹介します。
DMM WEBCAMP~現役WEBデザイナー講師の学習サポートが充実したオンラインスクール

DMM WEBCAMPの特徴・メリット
- 卒業後に5万円分の案件保証があり、カリキュラムでは案件獲得方法まで学べる
- 現役WEBデザイナー講師の質問対応、週2回のメンタリングなど学習支援も充実
- 社会人向けの補助金の対象講座で実質費用が安い
- PhotoshopやIllustratorを2ヶ月間無料で利用可能
DMM WEBCAMPのデメリット
- サイト制作のみやデザインのみのコースを受講した場合、副業支援を受けられない
オンラインプログラミングスクールのDMM WEBCAMP(ウェブキャンプ)には現役WEBデザイナー講師が指導する副業・フリーランスコースやWEBデザインコースがあり、オンラインのWEBデザインスクールとしておすすめ。基礎から学べるカリキュラムや現役WEBデザイナー講師の質問対応、週2回のメンタリングなどの充実した学習サポートで、未経験でも学びやすいと口コミでも評判です。
副業・フリーランスコースは未経験から副業に必要なスキルを習得し、副業で月5万円の収入を目指せるカリキュラム。卒業後にスクールから5万円分の案件保証があり、未経験でも実際の副業案件で実績作りが可能です。またWEBデザインコースでは副業に必要なWEBサイト制作やデザインの知識・スキルを習得できます。
| DMM WEBCAMPの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 副業・フリーランスコース:598,400円・24週間(補助金の利用で実質167,600円) 653,400円・28週間(補助金の利用で実質187,600円) 708,400円・32週間(補助金の利用で実質207,600円) WEBデザインコース:268,400円・8週間(補助金の利用で実質97,600円) 378,400円・16週間(補助金の利用で実質137,600円) 488,400円・24週間(補助金の利用で実質177,600円) 598,400円・32週間(補助金の利用で実質217,600円) |
| 学習内容と習得できる知識・スキル | 副業・フリーランスコース:デザインの基礎知識/LPデザイン/HTML・CSS/WEBページ制作/デザインツールの使い方など WEBデザインコース:デザインの基礎知識/WEBサイトの画面設計/バナー広告制作/Adobe Photoshop・Adobe Illustrator/WEBサイト制作の基礎知識/HTML・CSS・JavaScript・jQuery/SEO対策など |
| 必要な学習時間の目安 | 副業・フリーランスコース:約142時間 WEBデザインコース:320時間 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 質問対応時間 | 24時間以内に回答 |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 副業・フリーランス支援 | 5万円分の案件紹介保証/卒業後のメンタリングや質問相談会での案件獲得サポート |
| 運営会社 | 株式会社インフラトップ |
※出典:DMM WEBCAMP公式サイト(2025年時点)
DMM WEBCAMPの副業・フリーランスコースとWEBデザインコースは、リスキリングを通じたキャリアアップ支援事業の対象講座で受講料金の最大70%が給付され、副業・フリーランスコースなら実質約17万円~、WEBデザインコースなら実質約10万円~受講可能。在職中の社会人なら安い料金でWEBデザインスクールを受講できます。
副業・フリーランスコースやWEBデザインコースには副業サポートも含み、カリキュラムで案件獲得方法を学べる上、講師に副業について相談も可能。卒業後6ヶ月間は無料で現役WEBデザイナーの講師に副業案件の質問や相談ができ、副業未経験者にもおすすめです。
学習サポートや案件獲得支援が充実し、WEBデザインの副業に必要なスキルを習得したい未経験・初心者におすすめのオンラインスクール。まずは公式サイトから無料相談への参加がおすすめです!
サポートが充実したオンラインスクール
無料相談はDMM WEBCAMP公式サイトへFamm・WEBデザイナー講座~1ヶ月で学べる上、卒業後の案件紹介保証も特徴

Famm・WEBデザイナー講座の特徴・メリット
- HTMLやCSSのコーディング、Photoshopなどのスキルを基礎から学べる
- 卒業後に最大5件の仕事紹介があり副業を始めやすい
- 料金にシッターサービス費用を含み、子育て中の主婦・ママでも学びやすい
- PhotoshopやIllustratorなどのAdobeソフトを無料で利用可能
Famm・WEBデザイナー講座のデメリット
- 1ヶ月の受講期間中は基礎知識・スキルの学習が中心で、仕事獲得には卒業後も学習が必要(PhotoshopやIllustrator、動画編集、SEO対策などを学べる応用講座を無料で受講可能)
- 就職・転職サポートはない
子育て中にWEBデザインを学びたい方、在宅で副業を始めたい方から人気のFamm(ファム)WEBデザイナー講座は、シッターサービスを受講料金に含み、子育て中の主婦やママでも学習しやすいと口コミでも良い評判のスクール。
またFamm・WEBデザイナー講座の受講期間は1ヶ月と短期間で、HTMLやCSSのコーディング、Photoshopなどの基礎知識を習得可能。卒業後に応用スキルの無料講座を受講し、副業案件の獲得に役立つポートフォリオも制作できます。
卒業後には最大5件の副業案件紹介保証もあり、スクールのサポートを受けながら副業を経験可能。未経験でもWEBデザインの副業を始めやすく、実績も作れるWEBデザインスクールです。
| Famm・WEBデザイナー講座の詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 一括239,800円/分割払い(24回)月額約9,992円~・1ヶ月 |
| 学習内容と習得できる知識・スキル | HTMLやCSSによるWEBサイト制作/Photoshopによるグラフィックデザイン |
| 必要な学習時間の目安 | 45~60時間 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| ポートフォリオ作成 | 可(卒業後に参加できる無料の応用講座で作成可能) |
| 副業・フリーランス支援 | キャリアカウンセリングや最大5件の仕事紹介がある案件獲得保証 |
| 運営会社 | 株式会社TIMERS |
※出典:Famm・WEBデザイナー講座公式サイト(2025年時点)
Famm・WEBデザイナー講座の受講費用は239,800円(税込)と安く、成績優秀者は受講料金無料のキャンペーンも利用可能。PhotoshopやIllustratorなどのソフトを無料で利用可能な点も他のWEBデザインスクールと比較したメリットです。
Fammでは学習内容や卒業生の実績を確認できる無料の電話説明会に参加可能(所要時間約45分で子供と一緒でも可)。未経験からWEBデザインを学びたい主婦やママならFamm・WEBデザイナー講座公式サイトで予約がおすすめです!
主婦・ママ向けのWEBデザインスクール
無料電話説明会はFamm・WEBデザイナー講座公式サイトへ忍者コード~副業案件獲得保証プランがおすすめのオンラインスクール

忍者コードの特徴・メリット
- 基礎知識から実践課題まで含むカリキュラム内容で、未経験でも副業に必要なスキルを習得しやすい
- 受講後に5万円分の仕事紹介があり、初心者でも実績作り可能
- 受講期間やオンラインのサポート期間が無期限で、修了後に案件の相談もできる
忍者コードのデメリット
- 受講料金がやや高い
忍者コードの副業案件獲得保証プランは受講後に5万円分の仕事紹介があり、実際に副業収入を得られるプランで副業を始めたい未経験者におすすめ。未経験からWEBデザインを学び、自分の副業実績もできる、オンラインのWEBデザインスクールとしておすすめです。
忍者コードのWEB制作コースやWEBデザインコースが副業案件獲得保証プランの対象で、WEB制作コースでは未経験でもHTMLやCSSなどの基礎からWordPressを使ったWEBサイト制作スキルまで習得可能。またWEBデザインコースでは基礎からバナー広告やWEBページの作成スキルまで学べます。
| 忍者コードの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 副業案件獲得保証プラン(WEB制作コース・WEBデザインコース):488,000円・無期限(当サイト限定割引クーポンの利用で実質291,600円) |
| 学習内容と習得できる知識・スキル | WEB制作コース:HTML・CSS・JavaScript・PHP・WordPressによるWEBサイト制作 WEBデザインコース:Photoshop・Illustrator・Figmaなどのデザインソフトの使い方やWEBページ・バナー広告のデザインなど |
| 受講形式 | オンライン |
| 学習サポート体制 | 講師の質問対応や実践課題のフィードバック |
| 講師 | 現役クリエイター |
| ポートフォリオ作成 | -(ただし、スクールからの紹介で納品した案件はポートフォリオとして利用可能) |
| 副業・フリーランス支援 | 5万円分の案件紹介保証やチャットでの副業相談 |
| 運営会社 | 株式会社ラグザス・クリエイト |
※出典:忍者コード公式サイト(2025年時点)
受講期間内の学習が必要なWEBデザインスクールと比較して、忍者コードはカリキュラムの閲覧や質問サポートが無期限。仕事をしながら学びたい社会人で学習時間の確保が不安な方、自分のペースでWEBデザインを勉強したい方にもおすすめのスクールです。
忍者コードでは受講前の無料相談や無料体験レッスンも可能で、紹介可能な副業案件の内容やどの程度の副業収入を目指せるかを確認しましょう!
受講料金30%割引!忍者コードの当サイト限定クーポン

当サイトHonNeでは忍者コードと提携して受講料金30%割引クーポンを提供中で、下記リンクから忍者コードの無料相談または無料体験レッスンを予約・参加された方が対象。当サイト限定割引で副業案件獲得保証プランは実質291,600円と安い上、WEBデザイン未経験でも副業の実務まで経験できます。忍者コードへの問い合わせは当サイト経由がおすすめです!(申し込み時に「HonNe(ホンネ)を見た」とお伝え下さい)
未経験でも5万円分の案件紹介を受けられるWEBデザインスクール
無料体験レッスンや無料相談は忍者コード公式サイトへマジデザ~広告運用や案件保証で実務を経験できるWEBデザインスクール

マジデザの特徴・メリット
- 制作物を実際に広告として配信しながら、副業に必要なレベルの高いバナー制作スキルを習得できる
- 専属コーチが学習計画を作成し、キャリア相談もできて未経験者でも勉強しやすい
- 卒業後の案件保証もあり、初心者でも副業・フリーランスのWEBデザイナーを目指せる
マジデザのデメリット
- HTMLやCSSなどのWEBサイト制作スキルは学べない
HTMLやCSSなどのWEB制作スキルを学ぶWEBデザインスクールと比較して、マジデザはデザインやバナー制作に特化したカリキュラムが特徴のオンラインスクール。他のWEBデザインスクールと比較して、受講中に制作したバナー広告を実際にスクールの費用で運用でき、効果の良いバナー広告を制作するための実践スキルを学べる点が特徴です。
またテストに合格すれば案件紹介保証も受けられ、未経験でも実務を経験して実績作りが可能。案件の進め方やクライアント対応も学べる上、納品物のチェックまで講師がサポートします。高いレベルのスキルを習得し、バナー制作の仕事で収入を得たい方におすすめのWEBデザインスクールです。
| マジデザの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 3ヶ月コース:429,000円 6ヶ月コース:660,000円 9ヶ月コース:858,000円 |
| 学習内容と習得できる知識・スキル | WEBデザインの基礎/Photoshop・Illustrator・Figmaなどのソフトの使い方/AI活用方法/バナー広告の制作や配信など |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 副業・フリーランス支援 | 試験合格者への案件紹介保証や提案文・ポートフォリオの添削 |
| 運営会社 | 株式会社estra |
※出典:マジデザ公式サイト(2025年時点)
マジデザ受講生の90%以上が未経験で、専属コーチが学習計画の作成からサポートし、実案件を納品後はキャリアコンサルタントと次の案件獲得に向けた相談も可能。サポートが充実し、未経験者でもWEBデザイナーとしてのキャリアを始めやすいスクールです。
バナー広告制作の副業案件獲得を目指す方なら、マジデザ公式サイトから無料カウンセリングへの参加がおすすめです!
未経験でもバナー広告制作を実践できるWEBデザインスクール
無料カウンセリングはマジデザ公式サイトへWEBCOACH~卒業後に5件の案件紹介を受けられる上、獲得支援も充実

WEBCOACHの特徴・メリット
- WEBデザインやマーケティング・動画編集など47種類のスキルを学び放題で、幅広い知識を副業に活用しやすい
- 卒業後の5件の副業案件の紹介を受けられ、実績作り可能
- 実際に副業収入を得る卒業生も多く、2ヶ月で案件を獲得した卒業生も
- 受講期間中に自分専属のコーチに学習中の質問やキャリア相談ができる
WEBCOACHのデメリット
- コーチによるオンラインコーチングは月2回のみ
WEBCOACHは実践課題が豊富なカリキュラムが特徴で、未経験から幅広いIT・WEBスキルを習得したい方におすすめのWEBデザインスクール。PhotoshopやIllustrator、HTML・CSSなどのWEB制作スキルに加え、WEBマーケティングや動画編集を含む47種類のスキルを学び放題のスクールです。
卒業後は5件の副業案件の紹介を受けられるなどキャリア支援も充実し、未経験からWEBデザインの仕事を始めたい方におすすめ。実際に案件を獲得して副業収入を得る卒業生も多い上、未経験でも2ヶ月で案件を獲得できたなど充実したサポートが口コミでも良い評判です。
| WEBCOACHの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 6ヶ月コース:475,600円 9ヶ月コース:572,800円 12ヶ月コース:648,400円 |
| 学習内容と習得できる知識・スキル |
|
| 受講形式 | オンライン |
| 学習サポート体制 | コーチによる月2回のコーチングや質問対応、課題添削でオンライン学習をサポート |
| 質問対応時間 | 24時間質問可能 |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 副業・フリーランス支援 | 副業案件5件の紹介やキャリア相談、卒業後の案件獲得サポートなど |
| 運営会社 | 株式会社アップグレード |
※出典:WEBCOACH公式サイト(2025年時点)
WEBCOACH卒業生の評判・口コミ

20代・女性
学生
→フリーランスのWEBデザイナー
本でWEBデザインを学ぼうとして途中で挫折した経験があり、マンツーマンのサポートがあるスクールを比較する中で、専属コーチのサポートがあるWEBCOACHを選びました。実際、自分の質問への回答も的確で、最後まで学習意欲を維持できたのもコーチのおかげです!
受講期間中は自分専属のコーチに学習中の質問やキャリア相談が可能で、未経験でも幅広いIT・WEBスキルを習得して、副業案件を獲得できると口コミでも評判のオンラインスクール。受講前に受けられる90分の無料相談・カウンセリングも参加者の満足度が95%と高く、公式サイトの確認がおすすめです!
5件の案件紹介で未経験でも実績を作れるWEBデザインスクール
無料カウンセリングはWEBCOACH公式サイトへFind me!~幅広いスキルを学べるカリキュラムが特徴の女性専用WEBデザインスクール

Find me!の特徴・メリット
- 200本以上の動画カリキュラムを学び放題で、WEBデザインやWEBサイト制作に加えてマーケティングや営業スキルなども学べる
- 24時間質問し放題の学習サポートもあり、未経験・初心者の女性でも学びやすい
- 案件保証もあり、案件獲得から納品まで講師のサポートを受けられる
- 月額料金4,980円~と安い費用で受講可能
Find me!のデメリット
- 学習サポートやキャリアサポート付きのプランの場合、やや費用が高い
Find me!(ファインドミー)は安い月額料金で学べる女性専用のWEBデザインスクール。PhotoshopやIllustratorなどのツールの使い方やバナー制作などのWEBデザインスキルだけでなく、HTML・CSSを使ったWEBサイト制作やWEBマーケティングなど幅広いスキルを学べるカリキュラムが特徴のスクールです。
月額料金制で安い費用の一方、未経験者向けの基礎知識から実践的な内容まで200本以上の動画教材で学習可能。またオンラインの質問対応も利用でき、スタンダードプランとプロサポートプランは副業案件の獲得支援もあり、案件獲得から納品まで講師のサポートを受けられます。
| Find me!の詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 入学金249,800円 ライトプラン:月額4,980円(3ヶ月で264,740円/6ヶ月コースなら補助金で実質101,703円) スタンダードプラン:月額13,980円(3ヶ月で291,740円/6ヶ月コースなら補助金で実質121,339円) プロサポートプラン:月額29,800円(3ヶ月で339,200円/6ヶ月コースなら補助金で実質155,855円) |
| 学習内容と習得できる知識・スキル | HTMLやCSSによるWEBサイト制作/Photoshop・Illustratorなどのソフトの使い方/WEBマーケティング/仕事獲得スキルなど |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 質問対応時間 | 原則2日以内に回答 |
| ポートフォリオ作成 | 可(講師がポートフォリオ添削でサポート) |
| 副業・フリーランス支援 | 案件紹介や案件獲得のサポート(ライトプランは対象外) |
| 運営会社 | 株式会社Zealox |
※出典:Find me!公式サイト(2025年時点)
Find me!の6ヶ月コースはリスキリング補助金の対象講座で、受講料金の最大70%の補助も受けられ、安い費用で副業に必要なスキルを習得可能。未経験からWEBデザインの副業を始めたい女性なら、オンラインの無料カウンセリングでカリキュラムの詳細や卒業生の案件獲得実績の確認がおすすめです!
安い月額制料金で学べる女性向けWEBデザインスクール
無料カウンセリングはFind me!公式サイトへデジハリ・オンラインスクールWEBデザイナー講座~給付金対象の在宅・副業コースがおすすめ

デジハリ・オンラインスクールWEBデザイナー講座の特徴・メリット
- クリエイター養成スクールとして実績豊富なデジタルハリウッドの教材をオンラインで学べる
- プロのクリエイター講師による質問対応や課題添削
- デジタルハリウッド受講生・卒業生限定の副業案件紹介サービスを利用できる
- 社会人向けの補助金の対象講座で実質費用が安い
デジハリ・オンラインスクールWEBデザイナー講座のデメリット
- 受講期間が7ヶ月とやや長い
デジハリ・オンラインスクールWEBデザイナー講座は、クリエイター養成スクールとして人気のデジタルハリウッドのオンライン講座。在宅・副業コースではデザインやWEB制作の基礎から実践スキルまで習得でき、LP・バナー制作や生成AIも学べ、未経験から在宅の副業案件を獲得したい方におすすめです。
また在宅・副業コースは受講費用の70%(上限56万円)が給付されるリスキリングを通じたキャリアアップ支援事業の対象講座。在職中の社会人なら補助金の利用で実質約12万円と、他のオンラインWEBデザインスクールと比較して料金も安いと評判です。
| デジハリ・オンラインスクールWEBデザイナー講座の詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 在宅・副業コース:325,490円・7ヶ月(補助金の利用で実質118,360円) |
| 学習内容と習得できる知識・スキル |
|
| 必要な学習時間の目安 | 102時間 ※別途課題対応時間などが必要 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 講師 | 現役クリエイター |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 副業・フリーランス支援 | デジタルハリウッド受講生限定の案件紹介 |
| 運営会社 | デジタルハリウッド株式会社 |
※出典:デジハリ・オンラインスクールWEBデザイナー講座公式サイト(2025年時点)
デジハリ・オンラインスクールのWEBデザイナー講座卒業生の評判・口コミ

30代・女性
主婦
→副業のWEBデザイナー
子育て中に自宅で副業をしたいと考え、オンラインWEBデザインスクールを比較。学ぶからには実績のあるスクールと考え、デジハリのオンライン講座を選びました。「デジハリでWEB制作を勉強中」と知人に話したところ、受講中から案件の相談があり、現在も紹介案件を中心に仕事をしています。

30代・男性
営業職
→フリーランスのWEBデザイナー
WEBデザインをデジタルハリウッドで学びたかったが仕事をしながらでは難しく、オンライン受講を選択。デジハリの教材だけに動画授業の質が高く、質問対応や課題の添削も丁寧で、充実した受講期間でした。卒業後は自分で案件を受けられるようになり、フリーランスとして独立できました。
実績あるデジタルハリウッドの教材をオンラインで学べる上、副業支援も充実
実績あるデジタルハリウッドの教材をオンラインで学べる上、リアルタイムで受けられるライブ授業では講師に直接質問も可能。チャットの質問対応や個別面談もあり、未経験者でも学びやすいと口コミでも良い評判のWEBデザインスクールです。
またデジタルハリウッド受講生・卒業生限定の副業案件紹介サービスも利用でき、面談で案件獲得の相談も可能。充実した学習サポートを受けながら、副業のWEBデザイナーを目指したい方にデジハリ・オンラインスクールはおすすめで、公式サイトでは講座説明会動画を視聴できます!
実績豊富なデジタルハリウッドの教材で学べる
説明会動画の視聴はデジハリ・オンラインスクールWEBデザイナー講座公式サイトへCodeCamp・WEBデザイン副業コース~卒業後に案件紹介もあるオンラインスクール

CodeCamp・WEBデザイン副業コースの特徴・メリット
- バナー制作の副業に必要なスキルを習得可能
- WEBデザイナー講師のマンツーマンレッスンで学べる
- スクールから案件の紹介があり、初心者でも実績作り可能
- 受講料金が約13万円と安い
CodeCamp・WEBデザイン副業コースのデメリット
- WEBサイト制作の知識・スキルは習得できない
CodeCampは累計受講生5万人以上、研修導入企業300社以上と実績も豊富なオンラインプログラミングスクール。WEBデザインの副業をしたい方におすすめは初めてのWEBデザイン副業コースで、プロのWEBデザイナー講師とのマンツーマンレッスンで学び、バナー制作の副業に必要なスキルの習得を目指します。
また無料の副業・フリーランス支援もあり、卒業後にサムネイル画像制作やSNS投稿用画像制作などの案件の紹介も可能。実績がない未経験者は最初の案件獲得に時間がかかる場合もある一方、CodeCampなら初心者でも実績を作りやすい上、受注した案件を講師に相談することも可能です。未経験から副業を始めたい方向けのWEBデザインスクールとしておすすめです!
| CodeCampの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 初めてのWEBデザイン副業コース:132,000円・6ヶ月 |
| 学習内容と習得できる知識・スキル | Adobe Photoshop・Adobe Illustrator/デザイン基礎知識/WEB制作現場の基礎知識/Figma/バナー制作など |
| 必要な学習時間の目安 | 1週間あたり5時間 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| レッスン対応時間 | 毎日7時~23時 |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 副業・フリーランス支援 | キャリアカウンセリングや案件紹介、クラウドソーシングの案件への応募サポート |
| 運営会社 | コードキャンプ株式会社 |
※出典:CodeCamp公式サイト(2025年時点)
他のオンラインWEBデザインスクールの場合、自分でカリキュラムを学習するスタイルですが、CodeCampの場合は現役WEBデザイナー講師とオンラインのマンツーマンレッスンで学べ、初心者でも理解しやすいと口コミでも良い評判。オンラインの質問対応がない点がデメリットの一方、レッスン対応時間が7:00から23:40までと長く、仕事をしながら学びたい社会人にもおすすめのWEBデザインスクールです。
また他のWEBデザインスクールと比較して、初めてのWEBデザイン副業コースの受講期間は6ヶ月とやや長いものの、料金が約13万円と安い点もメリット。無料カウンセリングに参加すれば受講料金の割引特典もあり、バナー制作などの副業をしたい未経験者ならCodeCampの無料カウンセリングがおすすめです!
オンラインのマンツーマンレッスンが口コミでも良い評判
無料カウンセリングはCodeCamp公式サイトへSHElikes~副業・フリーランス支援が充実と口コミでも評判の女性向けキャリアスクール

SHElikesの特徴・メリット
- WEBデザイン以外にマーケティングやプログラミングなど50種類以上の講座を受け放題の女性向けスクール
- 運営会社から副業案件の紹介もあり、未経験でもWEBデザイナーとして仕事ができる
- 無料体験授業の累計参加者が約20万人(2025年4月時点)
SHElikesのデメリット
- WEBデザイン専門スクールではない
WEBデザインスクールとして人気のSHElikes(シーライクス)は、未経験からクリエイティブ職種へのキャリアチェンジを希望する女性向けのキャリアスクール。WEBデザイン以外にライティングやマーケティング、プログラミングなど幅広いIT・WEB関連スキルを学べるスクールとして口コミでも評判です。
SHElikesのWEBデザイン関連講座ではHTMLやCSSのコーディング、Photoshopの画像加工などを基礎から学べる上、副業案件の獲得サポートなど卒業後のキャリア支援も充実。卒業制作で合格すれば運営会社の株式会社SHEから案件紹介もあり、副業やフリーランスで仕事をしたい女性にSHElikesはおすすめのWEBデザインスクールです。
| SHElikesの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | スタンダードプラン(受け放題):入会金162,800円・月額16,280円(3ヶ月の受講料金は211,640円) |
| 学習内容と習得できる知識・スキル | WEBデザイン(Photoshop・Illustratorを利用したデザイン制作など)・WEBサイト制作・マーケティング・ライティング・動画制作・プログラミングなど |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| ポートフォリオ作成 | 可(講師がポートフォリオの作成をサポート) |
| 副業・フリーランス支援 | 案件紹介や案件獲得のサポート |
| 運営会社 | 株式会社SHE |
※出典:SHElikes公式サイト(2025年時点)
SHElikes卒業生の評判・口コミ

40代・女性
接客・販売
→WEBデザインで副業収入を確保
接客・販売の経験しかなく、副業でもWEBの仕事をできたらとWEBデザインスクールを比較する中でSHElikesを見つけ、無料体験レッスンに参加。カウンセリングで自分のように未経験で受講している女性が多いことを知り、受講を決意しました。結果、受講期間中から副業案件を獲得でき、卒業後も安定して副業収入を確保できています。

30代・女性
事務職
→フリーランスのWEBデザイナー
自分の仕事や将来に不安を感じていた時にSHElikesを知り、受講を決意。受講中のコーチングで自分のやりたいことを言語化でき、「フリーランスのWEBデザイナーを目指す」と決めてからは空き時間をすべて学習に充てました。やる気さえあればマーケティングやプログラミングまで学べてスキルを高められるのもSHElikesの魅力だと思います。
口コミでも人気・評判の女性向けキャリアスクール
SHElikesではWEBデザインコース以外に、WEBサイトのライティングを学べるライターコース、マーケティングの基礎から学べるWEBマーケターコース、プログラミングの基礎を学べるプログラミング入門コースなど、受講期間中は50種類以上の講座を受け放題。未経験からIT・WEBスキルを学び、WEBデザインの仕事や副業案件を獲得したい女性から口コミでも人気・評判のキャリアスクールです。
SHElikesでは無料体験レッスンで実際のコース内容を無料体験できる上、受講生の副業案件獲得の詳細も確認可能。WEBデザインスクールで学びたい女性なら、SHElikes公式サイトから授業の無料体験に参加しましょう!
幅広いスキルを習得できる女性向けWEBデザインスクール
無料体験はSHElikes公式サイトへデジタルハリウッドSTUDIO by LIG~副業支援に加え、転職サポートも充実したWEBデザインスクール

デジタルハリウッドSTUDIO by LIGの特徴・メリット
- 課題やポートフォリオ作成を通して、未経験でも副業に必要な実践スキルを習得できる
- 運営会社がWEB制作会社で現役プロの授業を受けられる
- 受講生・卒業生限定の案件紹介サービスを利用でき、副業やフリーランスで働く卒業生が多い
- 社会人向けの補助金対象講座が豊富で実質費用が安い
デジタルハリウッドSTUDIO by LIGのデメリット
- 受講期間がやや長く、短期間で副業を始めたい方向けではない
デジタルハリウッドSTUDIO by LIG(デジハリLIG)は、WEBデザインスクールの老舗・デジタルハリウッドと東京のWEB制作会社LIGが運営するWEBデザインスクール。デジタルハリウッドの実績豊富な教材に、WEB業界経験の豊富なLIGの現役デザイナー社員の授業を含むオリジナルカリキュラムが特徴です。
未経験からWEBデザイナーを目指す方におすすめのデジタルハリウッドSTUDIO by LIGのWEBデザイナー専攻は、受講期間6ヶ月でWEBデザインの基礎知識から実践スキルまで学べるコース。HTMLやCSSのコーディングスキル、PhotoshopやIllustratorなどソフトの使い方も学べる上、卒業制作を通じて自分でWEBサイトも制作でき、副業に必要なスキルを学べると口コミでも評判です。
卒業後はデジタルハリウッドが運営する受講生・卒業生限定の案件紹介サービス「xworks」も利用でき、副業やフリーランスで働く卒業生が多い点も特徴。また転職サポートも充実したWEBデザインスクールで、運営会社の株式会社LIGに就職したり、他のIT・WEB業界の会社や制作会社に転職してWEBデザイナーとして活躍する卒業生もいます。
| デジタルハリウッドSTUDIO by LIGの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBデザイナー専攻:572,000円・6ヶ月(給付金の利用で実質208,000円) |
| 学習内容と習得できる知識・スキル | デザインスキル/HTML・CSS/JavaScript/jQuery/WEBサイト制作/WEBサイト分析など(使用ソフト:Photoshop/Illustrator/Figma/Visual Studio Code) |
| 受講形式 | 通学・オンライン |
| 教室所在地 | 東京(上野・池袋・北千住・町田)、大宮、川崎、柏 |
| 学習サポート体制 |
|
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 副業・フリーランス支援 | 副業案件獲得セミナーや運営会社LIGの制作案件の紹介、キャリアカウンセリングなど |
| 運営会社 | 株式会社LIG |
※出典:デジタルハリウッドSTUDIO by LIG公式サイト(2025年時点)
デジタルハリウッドSTUDIO by LIG卒業生の評判・口コミ

20代・女性
主婦
→副業WEBデザイナー
子育て中に在宅で仕事をしたく、WEBデザインを学ぼうと考えました。デジハリLIGを選んだのは主婦向けのクラスもあり、自分と同じ子育て中の受講生もいたから。自宅で隙間時間でも勉強しやすく、サポートも受けられ、半年の受講でバナー制作などの案件を受けられるようになりました。

30代・女性
営業職
→フリーランスのWEBディレクター
仕事・子育てと並行しながら通えるWEBデザインスクールを探す中で、実践的なカリキュラムとサポートの充実度が決め手でデジハリLIGに。学習時間が確保できず苦戦しましたが家族やトレーナー、他の受講生の励ましもあり、未経験から案件を獲得できるレベルのスキルまで習得できました!
副業サポートだけでなく就職・転職支援も受けられる
WEBデザイナー専攻は副業サポートだけでなく、就職・転職支援を受けられる点もメリット。卒業後も無期限で受けられる就職・転職支援はキャリア面談や書類添削、面接対策に加え、LIGが運営する転職エージェントサービスから求人紹介も含む充実した内容です。
未経験からIT・WEB業界の会社や制作会社への転職する卒業生や、WEBデザイナーとしてLIGに就職する卒業生が多い点も特徴。受講修了後に副業・転職のどちらも検討したい方におすすめのWEBデザインスクールです。
社会人なら受講料金の最大70%の給付を受けられるから実質費用が安い
他のWEBデザインスクールと比較してデジタルハリウッドSTUDIO by LIGのWEBデザイナー専攻の受講期間は6ヶ月と長い一方、オンラインだけでなく教室も利用可能な点も特徴。またリスキリングを通じたキャリアアップ支援事業の対象講座で受講料金の最大70%の給付を受けられ、在職中の社会人なら実質約21万円と安い料金で受講できます。
デジタルハリウッドSTUDIO by LIGではオンラインの無料説明会で、詳しい学習内容や副業支援の内容、卒業生の案件獲得実績を確認可能。デジタルハリウッドSTUDIO by LIGの無料説明会は公式サイトから予約できます!
実践的なカリキュラムで学べる制作会社運営のスクール
無料説明会はデジタルハリウッドSTUDIO by LIG公式サイトへデイトラ~安い料金で副業に必要なスキルを学べるオンライン講座

デイトラの特徴・メリット
- 13万円以下の安い料金で、WordPressによるWEBサイト制作やバナー作成などを学べる
- 豊富な実践課題を通じて、副業に必要なスキルを習得できる
- 教材閲覧期間が無期限で1年間の質問サポートも利用可能
デイトラのデメリット
- 受講料金に副業・フリーランス案件獲得支援が含まれず、営業サポートを受けたい場合は別料金が必要
デイトラのWEB制作コースやWEBデザインコースは安い料金で副業に必要なスキルを習得したい方におすすめ。他のWEBデザインスクールと比較して受講費用が安く、カリキュラム閲覧期間が無期限で、1年間の質問サポートも利用できる講座です。
WEB制作コースではHTMLやCSSのコーディングからWordPressによるWEBサイト制作まで学習可能。WEBデザインコースではFigmaなどのツールの使い方や、バナー・LPデザインを学べます。未経験からWEBデザインの副業に必要なスキルを安く学びたい方におすすめのオンライン講座です。
| デイトラの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEB制作コース:129,800円・3ヶ月 WEBデザインコース:129,800円・4ヶ月 |
| 学習内容と習得できる知識・スキル | WEB制作コース:HTML・CSS・JavaScript・jQuery・Figma・PHP・WordPressによるWEBサイト制作など WEBデザインコース:Figma、Photoshopなどのソフトの使い方・UIデザインなど |
| 必要な学習時間の目安 | 平日は1日2時間、休日は1日4時間程度 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 質問対応時間 | 12時〜22時 |
| 講師 | プロの現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 副業・フリーランス支援 | なし(別料金を支払えば営業支援コースを受講可能) |
| 運営会社 | 株式会社デイトラ |
※出典:デイトラ公式サイト(2025年時点)
他のWEBデザインスクールと比較して副業案件の獲得サポートはないものの、別料金で営業支援コースも受講でき、提案文の添削や営業活動のフィードバックなどの副業支援を受けられます。
未経験でも副業案件を獲得できたなど卒業生の口コミもあり、安い費用で副業に必要な実践スキルを学び、自分で案件獲得を目指す方なら公式サイトから無料体験がおすすめです!
安い料金で副業に必要なスキルを習得可能なオンライン講座
無料講座体験はデイトラ公式サイトへデジハク~充実したサポートで卒業生の案件獲得実績も豊富なオンラインWEBデザインスクール

デジハクの特徴・メリット
- 未経験でも基礎から実践スキルまで習得でき、案件獲得方法も学べる
- クライアントへの提案から納品まで講師のサポートを受けられる
- 現役フリーランス講師の個別指導を受けられ、受講期間中に案件を獲得する受講生も多い
デジハクのデメリット
- 案件獲得サポートには案件紹介を含まない
- 就職・転職サポートはない
デジハクは学習サポートや副業支援が充実したオンラインのWEBデザインスクールで卒業生の案件獲得実績も豊富。デザインの基礎やPhotoshop・Illustratorなどのソフトの使い方からバナー制作まで学べる上、HTMLやCSSを使ったWEBサイトの制作スキルも習得でき、受講生の92%が受講期間中に副業案件を獲得している点が特徴です。
WEBデザインだけでなく、副業案件の獲得方法やマーケティングスキルも学べるカリキュラムで、営業方法や企業への提案方法も学べる上、クライアントへの提案まで講師がサポートしてくれる点も特徴のWEBデザインスクールです。
| デジハクの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | MINIコース:148,000円/分割払い月額7,400円・60日(2ヶ月) PROコース:298,000円/分割払い月額14,500円・無期限 |
| 学習内容と習得できる知識・スキル | MINIコース:Illustrator・Photoshop・バナーデザイン PROコース:(MINIコースの学習内容に加えて)デザインの基礎知識・LPデザイン・WEBサイト制作・マーケティング・案件獲得方法など |
| 必要な学習時間の目安 | 1日あたり2時間 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 質問対応時間 | 24時間受付(回答対応時間は13時〜22時) |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 副業・フリーランス支援 | キャリアカウンセリングや営業サポート、案件選定のアドバイス、面談練習、案件獲得後は納品までサポートなど |
| 運営会社 | UNIT BASE株式会社 |
※出典:デジハク公式サイト(2025年時点)
現役デザイナー講師による学習サポートや副業支援が充実
デジハクの現役WEBデザイナー講師による学習サポートは質問対応や課題添削、個別面談を含む充実した内容。フリーランスとして活躍する講師も多く、実際にWEBデザイナーとしての働き方や案件獲得方法も学べると受講生の口コミでも良い評判のスクールです。
未経験から副業を始めたい方におすすめのオンラインWEBデザインスクールで、無料説明会は土日も開催し、初心者でも実際のカリキュラムや学習システムでWEBデザインの学習を体験可能。まずは公式サイトからオンライン無料説明会に参加しましょう!
卒業生の案件獲得実績の豊富なWEBデザインスクール
オンライン無料説明会はデジハク公式サイトへヒューマンアカデミー通信講座~未経験でも6ヶ月でWEBデザイナーを目指せる

ヒューマンアカデミー通信講座の特徴・メリット
- ランサーズと提携かつ、実案件を基にした教材でWEB制作や副業案件の獲得方法を学べる
- 案件獲得方法を知れる無料の副業セミナーに参加可能
- 月に20万円以上稼ぐ卒業生も
ヒューマンアカデミー通信講座のデメリット
- 就職・転職支援はない
ヒューマンアカデミー通信講座もオンラインのWEBデザインスクールとしておすすめで、講義動画やテキスト教材でWEBデザインの基礎からWEBサイト制作に必要なHTML・CSSやWordPressまで学べる講座です。
クラウドソーシングサービス・ランサーズと提携した実践型の教材で、実案件を基にWEB制作や副業案件受注のコツを学習可能。受講期間6ヶ月で副業の仕事に必要な実践スキルを学び、未経験でもWEBデザイナーを目指せると口コミでも評判の講座です。
| ヒューマンアカデミー通信講座の詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBグラフィックコース:179,300円・6ヶ月 WEB制作コース:404,800円・6ヶ月 WEB制作上級コース: 707,300円・6ヶ月 ※上記3コースは受講料金の最大20%(上限10万円)が支給される一般教育訓練給付金制度の対象講座 |
| 学習内容と習得できる知識・スキル | WEBグラフィックコース:デザイン基礎/Photoshop/Illustrator WEB制作コース:デザイン基礎/Photoshop/Illustrator/HTML・CSS/JavaScript WEB制作上級コース:WEBリテラシー/デザイン基礎/WEBサイト制作基礎/Photoshop/Illustrator/Figma/HTML・CSS/JavaScript/レスポンシブデザイン/WordPress/サーバ/デジタルマーケティングなど |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| ポートフォリオ作成 | 可(カリキュラムに含む) ※WEB制作上級コースのみ |
| 副業・フリーランス支援 | キャリアカウンセリングや無料の副業セミナー |
| 運営会社 | ヒューマンアカデミー株式会社 |
※出典:ヒューマンアカデミー通信講座公式サイト(2025年時点)
ヒューマンアカデミー通信講座では、クラウドソーシングの現状や副業案件の獲得方法を知れる無料の副業セミナーなどで受講生の案件獲得をサポート。講座の卒業生には月に20万円以上稼ぐ方もいます。
ランサーズと提携した実践的なカリキュラムで未経験でもWEBサイト制作の副業に必要なスキルを習得でき、案件獲得を目指せるオンライン講座。公式サイトから無料相談会への参加がおすすめです!
実践的なカリキュラムで学べるWEBデザイン講座
無料相談会はヒューマンアカデミー通信講座公式サイトへ副業向けのWEBデザインスクールの選び方や比較ポイント

未経験から副業を始めたい方におすすめのWEBデザインスクールですが、スクールによる学習内容やサポートの違いもあり、比較が重要です。以下、スクールの選び方や比較ポイントを紹介します。
副業向けのWEBデザインスクールの選び方や比較ポイント
多くのWEBデザインスクールが無料体験や無料説明会を実施中で、実際に参加して自分でもカリキュラム・コース内容を確認しましょう。
基礎だけでなく、実践スキルまで学べるWEBデザインスクールか
未経験からWEBデザインの副業案件の獲得を目指すなら、基礎だけでなく実践スキルまで学べるWEBデザインスクールがおすすめ。安い料金でWEBデザインの基礎知識を学べる講座やスクールもありますが、副業の場合は自分で仕事を獲得できるレベルのスキルが必要です。
特に未経験・初心者には、WEBデザインの基礎からPhotoshopやIllustratorなどのツールの使い方、WEBサイト制作に加え、案件獲得に役立つポートフォリオ制作まで可能なWEBデザインスクールがおすすめです。
副業案件の獲得方法も学べるカリキュラム内容か
副業案件の獲得には、WEBデザインスキルに加えて案件獲得方法の知識も必要。案件の探し方やクラウドソーシングサービスの使い方、企業向け提案文の書き方などの案件獲得方法まで学べるカリキュラム内容のスクールがおすすめです。
WEBデザインスクールの中には現役WEBデザイナー講師に案件獲得方法を相談したり、受講期間中に講師のサポートを受けながら実際の案件を経験し、実績を作れるスクールもあります。
卒業後の案件紹介やポートフォリオ添削などのサポートを受けられるか
実務経験がない未経験者の場合は副業案件の獲得が難しい場合もあり、卒業後の案件紹介やポートフォリオ添削などのサポートを受けられるWEBデザインスクールがおすすめ。卒業後に案件を紹介可能なスクールなら、初心者でも自分の副業実績を作りやすい点がメリットです。
また受講期間中に講師と一緒に案件を経験できるスクールなら、仕事の進め方も学べる上、制作物を自分のポートフォリオとして利用可能な場合もあり、卒業後に次の案件を獲得しやすい点もメリットです。
実際の受講生や卒業生の評判・口コミを確認
各WEBデザインスクールの学習カリキュラムや案件獲得支援内容は公式サイトでも確認できる一方、実際の受講生の満足度や案件獲得までにかかった時間など、評判・口コミの確認もおすすめ。
現役WEBデザイナーの講師に質問・相談できるか、学習中の質問への対応時間、卒業生の案件獲得状況など、各WEBデザインスクールの公式サイトにはない情報も口コミや評判で確認できます。
「卒業制作に加え、講師に案件獲得方法も相談できた」「講師の授業が丁寧」など口コミの評価も高いスクールがおすすめ。以下で、副業に強いWEBデザインスクールの卒業生の口コミ・評判を参考までに紹介します。

・案件の営業の仕方も丁寧に教えてもらい、受講中から案件を受注でき、先生が納品までサポートしてくれたのも感謝。
・未経験だったものの講師の対応が丁寧で勉強が楽しく、在学中から月2~3件の副業案件を獲得できました。
・卒業後は自分で案件を受けられるようになり、フリーランスとして独立できました。
複数のスクールの無料体験やカウンセリングに参加し、卒業生の案件獲得実績なども比較
各WEBデザインスクールの学習カリキュラムや副業支援の内容は公式サイトでも確認できますが、複数のスクールの無料体験やカウンセリングに参加し、実際に自分でも比較がおすすめ。質問対応などの講師の学習サポートやキャリアサポートの具体的な内容、卒業生の案件獲得実績など、各WEBデザインスクールの公式サイトにはない情報も実際に自分で質問して確認できます。
また無料体験では実際の教材を確認でき、スクールでの学習をイメージ可能。平日の夜や休日に無料体験やカウンセリングを利用可能なWEBデザインスクールもあり、仕事がある社会人でも参加しやすいと口コミでも評判です。
スクール卒業後のWEBデザインの副業の始め方~求人・案件探しの方法

WEBデザインスクールや独学で副業に必要なWEBデザインの知識やスキルを習得後、どのように副業を始めたら良いでしょうか?実務未経験者や初心者のWEBデザイナーの場合は卒業後に案件紹介があるスクールや講師のサポート付きで副業を経験できるスクールがおすすめですが、クラウドソーシングやITフリーランス向けのエージェントサービスを利用した求人・案件探しも可能です。
以下、WEBデザインスクール卒業後の副業案件や求人の探し方について、おすすめの方法やメリット・デメリットを紹介します。
| WEBデザインの副業案件・求人を探す方法 | メリット | デメリット |
|---|---|---|
| 副業案件の紹介があるスクールを受講 | ・副業案件獲得サポートがあり、未経験でも案件を獲得しやすい ・未経験でもWEBデザインの副業に必要な知識やスキルを体系的に学べる | ・受講料金が必要 |
| 知人の紹介/自分の知り合いの企業に営業して受注 | ・他の方法と比較して商談や条件交渉の手間が少ない ・営業すれば受注できる可能性が高い | ・業務委託契約、請求などの営業や事務手続きの時間が必要 |
| クラウドソーシングサービスの登録・利用 | ・WEBデザインの案件・求人が多く、自分で仕事を選べる ・未経験・初心者向けの仕事も多く、受注しやすい | ・サービス利用者が多く、案件獲得の競争率が高い ・比較的報酬単価が安く収入アップまでに時間が必要 |
| フリーランスエージェントの登録・利用 | ・エージェントが自分のデザインスキルや希望条件に合う副業求人を紹介してくれる ・契約、請求の代行サポートがあり、本業で忙しいWEBデザイナーにもおすすめ | ・エージェントや企業との面談など案件の受注までに時間がかかる |
卒業後に案件紹介が可能なWEBデザインスクールを受講
未経験から副業のWEBデザイナーを目指したい方やWEBデザインを独学したが副業案件を獲得できない方なら、案件獲得のサポートがあるWEBデザインスクールの受講がおすすめ。独学と比較して仕事に必要なスキルに加え、現役WEBデザイナー講師から副業の始め方や案件の受注・獲得方法まで学べる点がおすすめです。
また卒業後に副業の紹介があり、講師のサポートで実際の案件を経験できるWEBデザインスクールもあります。未経験からWEBデザインの副業を始めたい方なら、副業支援に強いスクールを選ぶのがおすすめです。
副業支援がおすすめのWEBデザインスクールの一覧へ知人の紹介や自分の知り合いの企業に営業して副業を受注する方法
WEBデザインの仕事を知人から依頼されたり、自分の知り合いの企業に営業して受注する方法はスクール卒業直後の初心者でも副業に挑戦しやすい上、WEBデザイナーとして実績もできるおすすめの方法です。
一方、自分で副業案件を獲得する場合、業務委託契約や請求も自分で行う必要がある点に注意が必要。不安な場合は次に紹介するクラウドソーシングサービスやフリーランスエージェントの利用がおすすめです。
クラウドソーシングサービスや副業募集サイトを利用する方法
副業向けの求人を探すなら、クラウドワークスやランサーズなどのクラウドソーシングサービスや副業募集サイトもおすすめ。クラウドソーシングは利用企業も多く、WEBデザイン関連の副業案件も多数あります。
バナー・ロゴ作成やWEBサイトのデザイン改善、WEBサイト制作など仕事内容も豊富で、実務未経験者や初心者のWEBデザイナー向けの案件もあり、比較的受注しやすい点がメリット。一方、利用者も多く簡単に案件を獲得できるわけではない点に注意が必要で、まずは無料登録や案件の確認がおすすめです。
ITフリーランス向けのエージェントを利用する方法
またITフリーランス向けのエージェントの利用も副業案件探しにおすすめの方法。登録者のスキルや経験、希望条件に合う副業・フリーランス向けの求人をエージェントが紹介してくれるサービスです。
ただし、フリーランス向けのエージェントには経験豊富なWEBデザイナー向けの高単価案件が多く、スクール卒業直後で実務経験がない場合は紹介可能な案件がない場合も。未経験者や初心者の場合は、まずはクラウドソーシングや副業募集サイトを利用して実務経験を積むのがおすすめです。
WEBデザイン系の副業の仕事内容や単価・収入例

在宅ワークや土日のみでもOKの案件も多く、WEBデザインの副業は人気で、未経験からWEBデザインスクールを受講する方も多くいますが、WEBデザインの副業案件は初心者向けから、経験豊富なWEBデザイナー向けまで求人・仕事内容はさまざま。副業案件の種類や例として、クラウドソーシングサービスで募集中の仕事内容や報酬単価から、WEBデザインの副業でどの程度稼げるかを確認します。
| 募集中のWEBデザイン副業案件の仕事内容と報酬単価・収入 | |
|---|---|
| バナー作成 | WEB広告やYouTubeなどで使用するバナー画像の作成(実務未経験者や初心者でも可) →単価1,000~1万円/月収1万~10万円程度(月10案件の場合) |
| ロゴデザイン作成 | 企業や商品のロゴのデザイン(実務未経験者や初心者でも可) →単価1,500~5万円/月収4,500~15万円程度(月3案件の場合) |
| WEBサイトのデザイン改善 | WEBサイトのデザイン改善やHTML・CSSの変更(初心者でも可) →単価1万~10万円/月収3万~30万円程度(月3案件の場合) |
| ランディングページ作成 | 商品購入などのバナーをクリックさせるためのランディングページを作成する仕事(初心者でも可) →単価1万~10万円/月収3万~30万円程度(月3案件の場合) |
| WEBサイト制作 | WEBサイトのデザイン制作やコーディングをする仕事 →単価20万~50万円(WEBサイトによっては制作に数ヶ月かかる場合も) |
WEBデザインの副業の仕事内容は初心者向けのバナー・ロゴ作成からWEBサイト制作まで幅広い
クラウドソーシングサービスやフリーランスエージェントにはWEBデザインの副業案件の情報も多く、バナー作成からランディングページ作成、WEBサイト制作まで幅広い案件があります。
WEBデザインの経験が少ない初心者向けのバナー・ロゴ作成の案件や、経験豊富なWEBデザイナー向けの単価が高いWEBサイト制作の副業案件もあり、仕事内容やスキルで報酬単価や稼げる収入が違います。
土日のみや在宅ワークが可能な仕事も多く、未経験からWEBデザイナーを目指す人も多い
週末・土日だけや在宅ワークで稼げる仕事・求人も豊富で、未経験からWEBデザイナーを目指す人も多く、WEBデザインの副業は人気。在宅で土日に仕事が可能な案件や、期日までに納品できれば仕事の時間帯は自由など、自分の時間に合わせて稼げる副業が多いのも特徴です。
働き方の自由度が高いWEBデザイナーの副業ですが、高単価の案件は経験・実績の豊富なWEBデザイナーでないと獲得が難しい場合もあり、スクール卒業直後や実務経験が少ない初心者は、バナー作成など低単価の案件から始める場合も多いようです。
WEBデザイナーとして副業を始める場合の注意点

WEBデザインの副業は未経験でも始めやすく、在宅ワークも可能な点がメリットの一方、WEBデザイナーとして副業をする場合の注意点も。未経験や初心者からWEBデザイナーとして副業をしたい方向けに注意点を解説します。
WEBデザインの実績やスキルがない未経験者や初心者の案件受注は厳しい
WEBデザインの副業を始めるには実績・スキルが必要で、企業がWEBデザインの案件を依頼する際、WEBデザイナーの実績やスキルを見て依頼するかを決める場合も多く、実績や企業側が求めるスキルがない未経験者や初心者の場合、副業案件の獲得は厳しいのが現実。
初心者がクライアントに依頼されるWEBデザイナーになるには、アピールできる実績やスキルが必要で、副業案件の紹介のあるWEBデザインスクールの受講や、自分の知り合いの企業に営業して案件を受注したり、未経験でも受注可能な案件が多いクラウドソーシングサービスの利用がおすすめです。
本業の会社の就業規則で副業がOKか確認
厚生労働省のガイドラインでは、企業は従業員に副業・兼業を認める方向が適当とする一方、副業で会社に不利益がある場合には副業を禁止できるとしています。このため、会社員として働く方が副業でWEBデザインの仕事をする場合は自分の会社の就業規則で副業がOKかの確認が必要で、本業の会社が副業禁止の場合はWEBデザインの副業ができない点に注意が必要です。
WEBデザイナーの副業を始める際は契約・業務内容を明文化
副業未経験・初心者がWEBデザイナーとしてWEBデザイン・WEBサイト制作などの副業を始める際は企業との報酬関連のトラブルを避けるため、知人の会社の案件でも契約・業務内容、報酬条件の明文化がおすすめ。また契約が不安な場合は自分で案件を受注せず、案件紹介サービスなどの利用がおすすめです。
一定以上の副業収入がある場合は確定申告が必要
副業で一定以上の報酬を得た場合は確定申告が必要で、副業収入から経費を引いた所得が年間20万円を超えた場合は確定申告をします。また副業所得が20万円以下でも、各市区町村の役所で住民税の申告が必要です。
正社員などで働きながら副業をする場合、時間の管理が必要
未経験でも比較的始めやすいWEBデザイナーの副業ですが、正社員などで働きなが副業をする場合は時間の管理に注意が必要。副業の場合、自分で案件のスケジュール管理やクライアントへの連絡も必要で、計画的に案件を受注して本業の仕事に影響が出ないようにしましょう。
まとめ:未経験から副業を始めるならスクールの利用がおすすめ

以上、未経験からWEBデザインの副業を始めたい方向けにおすすめのWEBデザインスクールや、副業の始め方・案件の獲得方法などについて2025年の最新情報で紹介しました。
WEBデザインの仕事も多く、すぐに副業を始めるつもりがない場合でも副業でどの程度稼げるか、仕事内容や単価・収入の確認はおすすめ。またWEBデザインの経験者ならフリーランス向けのエージェントやクラウドソーシングサービスで案件探しが可能ですが、未経験なら効率良く副業に必要なスキルを学べる上、案件紹介のサポートもあるWEBデザインスクールの利用がおすすめです!
- 未経験でもWEBデザインの副業ができるかはスクールの無料相談やカウンセリングでの確認もおすすめ。副業の第一歩として各WEBデザインスクールの公式サイトも確認してみましょう!
WEBデザイン関連の副業についてよくある質問
最後に、この記事のまとめとしてWEBデザイン関連の副業についてよくある質問を紹介します。
WEBデザインの副業収入や月収はどれくらい?
WEBデザインの副業収入は案件でも違います。クラウドソーシングサービスなどで募集中の案件を確認すると、WEBデザイン初心者向けのバナー作成の仕事の単価は1,000円~1万円で、月10案件獲得した場合の月収は1万円~10万円。
ロゴ作成の単価は1,500円~5万円で、1ヶ月に3案件を受注した場合の収入は4,500円~15万円。またWEBサイトのデザイン改善の仕事の場合、単価が約1万円~10万円で月3案件受注の場合の月収は3万円~30万円です。
ランディングページ作成の単価は1万円~10万円で、月3案件獲得した場合の収入は約3万円~30万円。WEBサイト制作は他の案件と比較して制作期間が長く高単価で約20万円~50万円です。
未経験者や初心者でもWEBデザインの副業案件を獲得できる?
クラウドソーシングサービスなどにはWEBデザインの実務未経験者や初心者でも対応可能なバナー作成などの案件もあり、実際に案件を獲得する方も。一方、誰でも簡単に副業案件を獲得できるわけではない点に注意が必要です。
WEBデザイン経験者限定の案件もあり、経験豊富なWEBデザイナーの方が案件を獲得しやすいのも事実。未経験者なら知人の紹介やクラウドソーシングで初心者向けの案件を探すのがおすすめです。
未経験からWEBデザインの副業を始めたい場合におすすめの方法は?
未経験でもWEBデザインを独学できますが、独学は質問相手がいない上、案件獲得方法なども自分で学ぶ必要があり、時間がかかる点がデメリット。そのため、未経験から副業を始めたい場合におすすめの方法はWEBデザインスクールの受講で、現役WEBデザイナー講師の質問対応などの学習サポートを受けながら、副業に必要なスキルを効率的に習得できます。
また、ポートフォリオ制作や案件紹介などの副業案件獲得サポートを受けられるWEBデザインスクールも多く、未経験者におすすめ。実績のない初心者は案件獲得が難しい場合もある一方、スクールの支援を利用すれば未経験者でも案件を獲得しやすいと口コミでも評判です。
副業向けのWEBデザインスクールの選び方や比較ポイントは?
副業向けのWEBデザインスクール選びでまず重要なのがカリキュラムの確認。未経験者なら基礎から副業に必要な実践スキルに加え、案件獲得方法も学習内容に含むWEBデザインスクールがおすすめです。
また各スクールの案件獲得サポート内容も重要な比較ポイントで、未経験者に紹介可能な案件があるか、案件獲得に必要なポートフォリオまで制作できるかの確認がおすすめ。気になるスクールがあれば実際に無料体験やカウンセリングに参加し、教材や卒業生の案件獲得実績などを確認しましょう。
WEBデザイナーの副業は在宅ワークでできる?
WEBデザイナーの副業はパソコンとインターネットあればできる案件も多く、基本的に在宅ワーク可能。クラウドソーシングサービスでも在宅ワークのWEBデザイン案件は多く、隙間時間や土日に稼ぎたい方に在宅でできるWEBデザイナーの副業はおすすめです。
副業WEBデザイナーとして収入アップする方法は?
収入アップにはWEBデザイナーとしての実績を積み、専門性やスキルを高めることが必要。専門性の高い案件は報酬単価も高い傾向にあり、経験や実績を積むことで報酬単価の高い案件を受注できる可能性があります。
またWEBデザイン以外のマーケティングやライティングなどのスキルの習得も収入アップにおすすめの方法。WEBデザインに関連するスキルの習得で獲得可能な仕事の幅も広がり、時間単価をアップできる可能性もあります。
顧客との信頼関係の構築も重要で、高い信頼を獲得すれば案件を継続的に受注できたり、他の企業を紹介してもらえたりと収入アップに繋がる可能性があります。
副業ではなく、正社員のWEBデザイナーを目指す場合におすすめの方法は?
副業ではなく、正社員のWEBデザイナーを目指す方にはWEBデザインの基礎から学べ、実務未経験者向けの求人・企業紹介などの就職支援のあるWEBデザインスクールの受講がおすすめの方法。WEBデザインスクールはオンラインでも受講可能なスクールが多く、自分の好きな時間に受講できる点もメリットです。
また転職エージェントの利用もおすすめで、無料でキャリア相談が可能な上、未経験者でも応募可能な求人・企業の紹介やポートフォリオのアドバイスなどの転職支援も無料で利用できます。未経験者を歓迎するIT・WEB系企業の求人も多く、確認がおすすめです。
著者

HonNe編集部・EXIDEAアメリカ支社代表
青木 綾












30代・女性
事務職
→副業WEBデザイナー
在宅で仕事をしたいと考え、興味のあったWEBデザインを学ぶことに。自分で学習できるか不安でサポートが充実と評判だったWEBCOACHへ。現役WEBデザイナーから実際の仕事に必要なスキルまで学べて、副業のデザイン案件を獲得できるようになりました。