WEBデザイナーは企業のWEBサイト制作やインターネット広告を支える重要な職種として注目され、未経験からWEBデザイナーへの転職を目的にスクールでWEBデザインを学ぶ方も多くいます。またスクール卒業後、実際にWEBデザイナーとして活躍する方もいます。
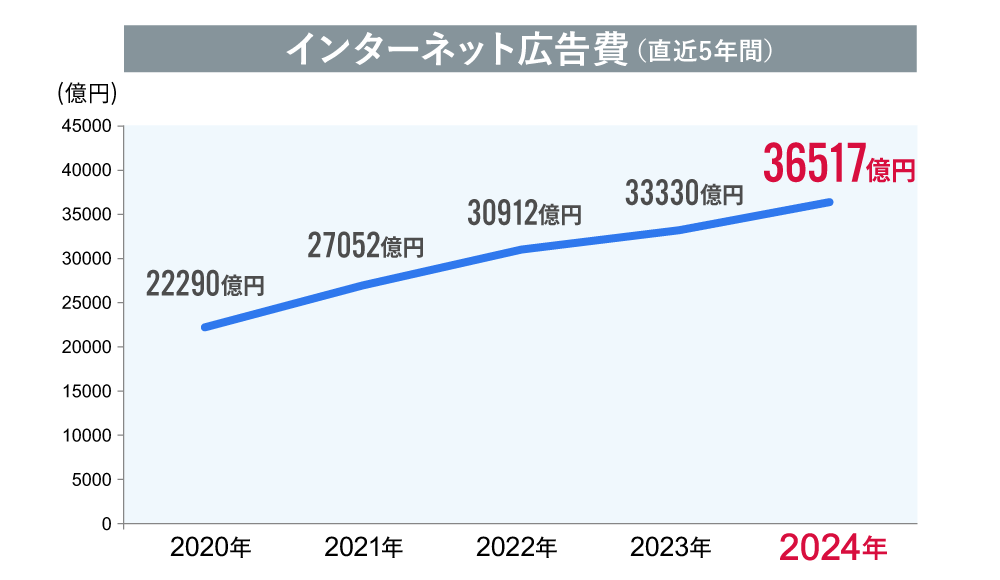
2025年に電通が発表した「日本の広告費」によると企業のインターネット広告予算が拡大中で、バナー画像の作成やWEBページ制作などWEBデザインスキルの需要も高まり、未経験者向けのカリキュラムや企業紹介・面接対策などの就職支援の充実したWEBデザインスクールも増えています。未経験からWEBデザイナーを目指す方なら効率良くスキルを習得できるWEBデザインスクールの受講がおすすめです。

この記事では、未経験からWEBデザイナーとして転職成功した方の事例や、WEBデザイナーに必要な知識・スキルを紹介。また未経験からWEBデザイナーを目指す方におすすめの就職支援に強いWEBデザインスクールの料金やカリキュラム・サポート内容を2025年の最新情報で解説します。
PR
充実した転職・就職支援がおすすめのWEBデザインスクール
未経験からWEBデザイナーに転職したい方におすすめのWEBデザインスクールがデジタルハリウッドSTUDIO by LIGやヒューマンアカデミー、TechAcademy。未経験でも基礎から実践スキルまで習得できる上、求人紹介や書類添削、面接対策などの就職支援が充実し、当サイト経由の申し込みも多いWEBデザインスクールです!


充実した就職支援が口コミでも評判
- 企業紹介や書類添削、面接対策などの就職支援付きのスクールで未経験から制作会社へ転職する卒業生が多い
- 転職活動前の実績作りもでき、異業種から転職活動1ヶ月でWEBデザイナーになった卒業生も



最短4週間で受講可能
- 就職支援には企業紹介や書類添削を含み、企業やコンサルタントからのスカウトを受けられるサービスも利用可能
- 未経験からWEBデザイナーとして転職し、年収アップする卒業生も多数
目次
未経験からWEBデザインを勉強し、WEBデザイナーを目指す方が多い理由

キャリアアップや年収アップを目的に未経験からWEBデザインを勉強し、働きながらWEBデザイナーを目指す社会人も多くいます。まず最初にIT・WEB業界の仕事の中でWEBデザイナーが人気の職種である理由を紹介します。
未経験からWEBデザイナーを目指す方が多い理由
副業・フリーランスから正社員転職までWEBデザイナー職種の求人が多い
商品・サービスのWEB化で、企業のWEBサイトの制作や広告用のWEBページ・画像制作などWEBデザインの仕事も多く、副業・フリーランスの仕事からWEB制作会社などの正社員の仕事までWEBデザイナーの求人は豊富。WEBデザインの知識やスキルがあれば仕事を見つけやすい点もWEBデザイナーが人気職種の理由です。
またIT・WEB業界やクリエイター職種専門の転職エージェントサービスやフリーランス向けのエージェントサービスも多く、実務未経験や実務経験が少ないWEBデザイナーでも就職・転職や仕事探しについて無料で相談しやすい点もおすすめです。
在宅勤務可能なリモートワーク案件も多く、WEBデザイナーとして働く主婦も多い
またWEBデザインの仕事の人気理由が、在宅勤務のできるリモートワークの仕事も多い点。子育て中の主婦で未経験からスクールを利用してWEBデザインを学び、在宅・リモートワークで働く方も実際におり、副業・フリーランスのWEBデザイナーとして自分の時間に合わせて仕事ができる点もメリットです。
未経験からWEBデザイナーに求められるスキルや資格を勉強して在宅で働きたい方にも、WEBデザインスクールは人気・おすすめです。
土日勤務など時間の自由度が高い仕事も多く、WEBデザインは副業にもおすすめ
WEBサイト全体の制作から、単一のWEBページのコーディングやバナー画像の制作までWEBデザインの仕事は多く、正社員のWEBデザイナー求人だけでなく、土日だけの副業求人も豊富。例えば、平日は会社員として企業で働きながら、土日だけWEBデザイナーとして仕事も可能で、時間的な自由度の高さもWEBデザインの仕事の特徴です。副業収入を得たい会社員や主婦にWEBデザイナーが人気・おすすめの職種である理由です。
WEBデザイナーに求められる知識や必要なスキル・資格

未経験からWEBデザイナーになるには、どんな知識やスキル、資格の勉強が必要でしょうか?
- WEBデザイナーはアーティストではなく、WEBデザインの基本・原則やルールを学んで仕事をすることが必要で、未経験からWEBデザイナーになるにはまずWEBデザインの学習が必要です。
以下、WEBデザイナーとして求められる基本知識や仕事に必要なスキル、おすすめの資格を紹介します。もし未経験からWEBデザイナーを目指してWEBデザインスクールに通うなら、下記の内容を学習できるWEBデザインスクールがおすすめです!
配色・フォントなどデザインの基礎知識やWEBサイトのUI/UX
WEBデザイナーの仕事に必要な基礎知識として、デザインの4大原則や配色・フォントなどがあり、それぞれWEBサイトやWEBデザインの制作に必要な知識で、多くのWEBデザインスクールでも学習する内容。また使いやすいWEBサイトのデザインの制作や構成を学ぶには、ユーザーインターフェース(UI)やユーザー体験(UX)の知識も学習がおすすめです。
PhotoshopやIllustratorなどのツールやソフトを使った画像制作スキル
バナー制作や広告制作などWEBデザイナーの仕事には画像制作スキルも必要で、デザインソフト・ツールの使用スキルも必要。Photoshopは写真の色味や質感の調整が可能な画像編集ソフトで、またIllustratorはWEBサイト全体のデザインやロゴ制作のほか、チラシ・パンフレットの制作などWEBデザイン以外の仕事でも利用されるデザインソフトです。
HTML・CSS、JavaScriptなどのコーディングスキル
またWEBサイト制作の仕事では、HTML・CSSやJavaScriptなどのコーディングスキルも必要。WEBページのデザインを決定後、マークアップ言語であるHTMLでのコーディングや、デザイン・レイアウトを指定するCSS、動きのある機能を実装できるプログラミング言語・JavaScriptなどのファイル作成が必要で、これらのコーディングスキルもWEBデザイナーの仕事に必要なスキルです。
WEBデザイナーになるには自分のポートフォリオ(オリジナル作品)の作成も重要
未経験からWEBデザイナーとして就職・転職したい場合や、副業・フリーランスの仕事をしたい場合、WEBデザイナーとしての実務経験や実績がないため、自分のWEBデザインスキルを証明するためのポートフォリオ(オリジナル作品)の作成が重要。企業の採用担当者はポートフォリオの内容でデザインスキルを判断するのが一般的で、未経験からWEBデザイナーになるにはWEBデザインの基礎知識やHTML・CSSのコーディングだけでなく、ポートフォリオの作成方法についても学ぶのがおすすめです。
プログラミング言語やWEBマーケティングスキルも勉強すれば年収・給与アップも
実務未経験からWEBデザイナーになるには上記のようなWEBデザインスキルが必要ですが、加えてプログラミング言語やWEBマーケティングのスキルも勉強すれば、自分の仕事の幅が広がり、WEBデザイナーとして年収アップやキャリアアップも期待できます。
例えばWEBデザインに加えてプログラミング言語も学ぶことで、動的なWEBサイトのデザインの仕事も可能なほか、WEBマーケティングなどWEBサイト運営にかかわるスキルも学べば、WEBディレクターやWEBサイト運営者を目指すことも可能です。
ウェブデザイン技能検定やWEBクリエイター能力認定試験などの資格取得もおすすめ
以上、WEBデザイナーの仕事に必要なスキルを紹介しましたが、未経験者がWEBデザイナーになるためにおすすめの資格も。WEBデザイン関連資格としては下記が人気・おすすめの資格で、実務未経験でもWEBデザインの資格を取得すれば、自分の知識・スキルの証明にもなり、就職・転職活動や副業・フリーランスの仕事の獲得にも役立ちます。
- 一部WEBデザインスクールでは資格取得対策も学習内容に含む場合があり、未経験からWEBデザイナーを目指す方にWEBデザインスクールをおすすめする理由の1つです。
| WEBデザイン関連資格と試験内容や特徴 | |
|---|---|
| ウェブデザイン技能検定 | 厚生労働省認定のWEBデザインの国家資格/1級の受験にはウェブデザインの実務経験が必要だが、2級・3級は実務未経験でも受験可能 |
| WEBクリエイター能力認定試験 | 受験者数の多い民間資格で、WEBデザイナーの仕事に必要なHTML・CSSについての基本知識やコーディング・WEBページの制作能力を測る試験 |
| WEBデザイナー検定 | フォントや配色などのWEBデザインの基礎からコンセプト作り、WEBサイトの制作・テスト・運用についての知識や技術力を測る資格試験 |
| Illustratorクリエイター能力認定試験 | WEBデザインソフト・Illustratorを使い、グラフィックコンテンツの制作スキルを測る資格試験 |
| Photoshopクリエイター能力認定試験 | WEBデザインソフト・Photoshopを使い、画像作成・コンテンツ制作の実践スキルを測る資格試験 |
| 色彩検定 | WEBデザインに必要な色の基礎・組み合わせ方などの知識についての資格試験 |
| HTML5プロフェッショナル認定資格 | WEBサイト制作に必要なHTML・CSS・JavaScriptの知識やスキルの資格試験 |
未経験からWEBデザイナーになりたい方におすすめの方法

以上、WEBデザイナーの仕事の人気・おすすめ理由や、未経験者に習得がおすすめのWEBデザインスキル、資格について紹介しましたが、実際に転職や副業などで未経験からWEBデザイナーになるには、どの方法がおすすめでしょうか?以下、未経験からWEBデザイナーになりたい方におすすめの方法を3つ紹介します。
未経験からWEBデザイナーになる方法
転職・就職支援や副業サポートのあるWEBデザインスクールを利用する方法

後で紹介する独学と比較してWEBデザインスクールには費用が必要な一方、独学と比較して未経験でも効率よくWEBデザイナーに必要なスキルを学習できるのがWEBデザインスクールのおすすめ理由。WEBデザインスクールなら現役WEBデザイナー講師から実際の仕事に必要な知識やスキルを学べる上、学習中の質問対応やポートフォリオの作成サポートもあり、未経験でも途中で挫折する不安が少ない点も利用メリット・おすすめ理由です。
- 多くのWEBデザインスクールが未経験者でも受講でき、PhotoshopやIllustratorによる画像制作の基本からHTMLやCSSのコーディングまでWEBデザイナーに必要なスキルを2~3ヶ月の短期間で習得可能で、未経験からWEBデザイナーを目指す方におすすめです。
またWEBデザインスクールには、WEBデザイナーとしての転職・就職支援や、副業・フリーランス案件の獲得サポートがあるスクールも多く、実際に未経験からWEBデザイナーになり仕事を得る卒業生も。無料体験や無料相談が可能なスクールもあり、未経験からWEBデザイナーになりたい方なら、WEBデザインスクールの確認がおすすめです。
オンラインスクールも多く、働きながらでも自分の時間に学びやすい点もメリット
働きながらWEBデザインを学び、未経験からWEBデザイナーになりたい社会人ならオンラインのWEBデザインスクールがおすすめ。カリキュラムの学習やサポートがオンラインのWEBデザインスクールも多く、自分の空き時間でも学びやすい上、独学の勉強と比較して基本知識からWEBデザイナーの仕事現場で必要なスキルまで効率よく学べる点がメリットです。
就職・転職活動や副業案件の獲得に必要なポートフォリオサイトの作成サポートも
未経験からWEBデザイナーとしての就職・転職活動や、副業・フリーランス案件の獲得には自分のWEBデザインスキルや技術を伝えるポートフォリオが必要。WEBデザイナーの仕事探しでは、ポートフォリオは履歴書や職務経歴書と並び重要です。
HTMLやCSSのコーディング、画像編集などのWEBデザインスキルだけなら自分で独学も可能な一方、良いポートフォリオの作成には客観的なサポートも必要で、WEBデザインスクールには受講期間中にポートフォリオの作成方法を学べるスクールや現役WEBデザイナーの講師がポートフォリオを添削してくれるスクールあり、実際に未経験でもWEBデザイナーとして就職・転職できたり、副業・フリーランスとして案件を獲得する方もいます。
実務未経験OKの企業・求人や副業・アルバイトのWEBデザイナー案件を紹介可能なスクールも
また未経験者対象のWEBデザインスクールでは、卒業後に実務未経験OKの企業・求人の紹介や副業・アルバイトの紹介が可能なスクールもあり、そうしたWEBデザインスクールを利用すれば未経験でもWEBデザイナーとして働き始めやすい点がメリット。スクールの紹介企業で実務経験を積み、それを自分のWEBデザインの仕事の実績にできます。
未経験からWEBデザイナーになるためWEBデザインスクールを活用する場合は、習得できるスキルや学習内容に加え、ポートフォリオ作成サポートの有無や転職・就職支援内容の確認がおすすめです!
WEBデザインを独学し、副業・フリーランス案件で実務を経験する方法
未経験からWEBデザイナーになるには、WEBデザインスクールを利用する方法がおすすめですが、費用面がデメリット。費用をかけずにWEBデザイナーになるには独学が必要で、本やWEBサイトを使って画像編集ソフト・Photoshopやデザイン制作ソフト・Illustratorなどのツールの使い方やHTML・CSSのコーディング方法などWEBデザインの学習がおすすめです。
独学でWEBデザインを学ぶ方法のデメリットは、学習中に質問できず途中で挫折する場合や、ポートフォリオの作成などWEBサイト制作の実践まで自分で行う必要がある点。またスキル習得後、副業・フリーランスのWEBデザイナーとして仕事を得るには、最初は報酬の安い案件で実務経験を積み、自分の実績を増やす必要があります。
また未経験から正社員のWEBデザイナーとして転職したい場合は、次に紹介するIT業界に強い転職サイトやエージェントの利用がおすすめです。
IT業界に強い転職サイトやエージェントで未経験歓迎のWEBデザイナー求人に応募する方法
IT業界やWEB業界の企業には人材不足の会社もあり、入社後の研修などでスキルを学ぶ前提で実務未経験でもWEBデザイナーを募集する企業も。こうした経験不問・未経験歓迎のWEBデザイナー求人は、IT・WEB業界やIT系職種の求人に強いIT転職サイトやIT転職エージェントにあり、未経験からWEBデザイナーを目指す方なら確認がおすすめです。
- WEBデザイナーとしては実務未経験でも、IT・WEB業界の企業での勤務経験や、独学でWEBデザインを勉強した経験がある場合、応募可能な求人がある可能性があります。
IT転職エージェントならキャリア相談から面接対策までの転職活動支援が無料
実務未経験や実務経験の少ないWEBデザイナーならIT転職エージェントの無料相談の利用がおすすめ。自分で企業や求人に応募する転職サイトと比較して、IT転職エージェントなら担当者に無料でキャリア相談が可能な上、自分が応募可能な求人の紹介や、ポートフォリオのアドバイス・面接対策などの転職活動支援も無料で利用できる点がメリットです。
また正社員のWEBデザイナーとして転職成功するために必要なWEBデザインスキルや実務経験などキャリアについてのアドバイスももらえるため、未経験からIT・WEB業界に転職したい方ならエージェントサービスの登録・利用もおすすめです。
20代・未経験なら第二新卒向けの転職サイト・エージェントサービスの利用もおすすめ
また20代で、未経験からIT業界やWEBデザイナーとして転職を目指すなら、第二新卒向けの転職サイトやエージェントサービスの利用がおすすめ。第二新卒向けの転職サイトや転職エージェントには未経験でも応募可能なIT・WEB系企業の求人も多く、実務未経験からWEBデザイナーとして転職できる場合もある点がメリットです。
未経験からIT・WEB業界で働きたい20代・第二新卒なら、第二新卒向けの転職サイトやエージェントに登録、無料のキャリア相談サービスの利用がおすすめです。
就職支援に強いWEBデザインスクールおすすめ15校【2025年最新】

就職支援に強いWEBデザインスクールは、キャリアカウンセラーによる面談や書類添削、企業紹介、面接対策などの就職支援を提供し、中には受講生や卒業生限定の求人を紹介するスクールも。また基礎からWEBデザイナーの仕事に必要なスキルまで体系的に学べるカリキュラム内容や丁寧な学習サポートも受けられ、未経験者の高い転職成功率もおすすめです。
以下、就職支援がおすすめのWEBデザインスクール15校について、2025年の最新情報で紹介します。
就職支援に強いWEBデザインスクール15校の受講料金・特徴比較表
就職支援が充実したWEBデザインスクールのおすすめがデジタルハリウッドSTUDIO by LIGや侍エンジニア、CodeCampなどの15校。各スクールの料金、受講期間、就職支援の特徴を比較した一覧表が以下です。
| WEBデザインスクール | 受講料金(税込) | 受講期間 | 就職支援内容 |
|---|---|---|---|
| デジタルハリウッドSTUDIO by LIG・WEBデザイナー専攻 | 572,000円(補助金の利用で実質費用208,000円) | 6ヶ月 | 書類添削や求人・企業紹介、面接対策のサポート/無料の転職・就活セミナーへの参加 |
| ヒューマンアカデミーWEBデザイン講座 | 257,972円(補助金の利用で実質費用91,648円~) | 3ヶ月~ | 個別キャリアカウンセリング/書類添削/企業紹介/面接対策 |
| DMM WEBCAMP・WEBデザインコース | 268,400円~(補助金の利用で実質費用97,600円~) | 8週間~ | キャリア相談/企業紹介 |
| TechAcademy・WEBデザインコース | 284,900円~(補助金の利用で実質費用135,600円~) | 4週間~ | キャリア相談/書類添削/企業紹介/面接対策 |
| nests | 378,400円(補助金の利用で実質費用113,520円) | 6ヶ月 | キャリアカウンセリング/書類添削/企業やインターン紹介/面接対策 |
| 侍エンジニア・WEBデザイナー転職コース | 301,350円~(給付金の利用で実質費用145,440円~) | 12週間~ | 書類添削/企業紹介/面接対策 |
| Winスクール | 410,300円~(補助金の利用で実質費用160,000円~) | 5ヶ月~ | 個別キャリアカウンセリング/書類添削/企業紹介/面接対策/無料の就職支援セミナーへの参加 |
| デジハリ・オンラインスクールWEBデザイナー講座・就転職コース | 477,950円(補助金の利用で実質費用173,800円) | 約7ヶ月 | キャリアカウンセリング/書類作成/企業紹介/面接対策/就職対策ゼミや企業ゼミへの参加 |
| CodeCamp・WEBデザイナー転職コース | 528,000円(補助金の利用で実質費用192,000円) | 4ヶ月 | キャリア相談/書類添削/企業紹介/面接対策/企業との面接調整/就職後のメンタリング |
| 忍者コード・転職支援プラン(WEB制作&デザインコース) | 646,000円(補助金の利用で実質費用234,909円) | 無期限 | キャリアカウンセリング/書類添削/企業紹介/面接対策 |
| 東京デザインプレックス研究所 | 616,000円~(給付金の利用で実質費用123,200円~) | 6ヶ月~ | キャリアカウンセリング/書類作成/企業紹介/面接対策/企業説明会や業界セミナーへの参加/資格取得サポート |
| SHElikes | 514,800円(補助金の利用で実質費用250,800円) | 12ヶ月 | キャリアカウンセリング/書類作成/企業紹介/面接対策 |
| WEBCOACH | 226,800円~ | 6ヶ月~ | キャリア相談/書類作成/求人紹介/面接対策 |
| インターネットアカデミー | 468,380円~ | 3ヶ月~ | 個別面談/書類添削/受講生・卒業生限定の求人紹介/面接対策/セミナーや交流会への参加 |
| クリエイターズファクトリー | 280,000円 | 5ヶ月 | 個別面談/書類添削/面接対策 |
以下、各WEBデザインスクールの就職支援内容や学べる知識・スキルについて詳しく紹介します。
デジタルハリウッドSTUDIO by LIG・WEBデザイナー専攻

デジタルハリウッドSTUDIO by LIGはこんな人におすすめ!
- WEB制作会社運営のスクールで、実践的な仕事のスキルを学びたい方
- 東京・埼玉・千葉・神奈川にある教室を利用したい方
- 求人紹介やポートフォリオの添削など充実した就職支援を受けたい方
デジタルハリウッドSTUDIO by LIG(デジハリLIG)は、WEBデザインスクールの老舗・デジタルハリウッドと東京のWEB制作会社LIGが運営するWEBデザインスクール。キャリア面談やLIGが運営する転職エージェントからの求人紹介、応募書類・ポートフォリオの添削、面接対策など就職支援が充実し、WEBデザイナーを目指す未経験者にもおすすめです。
デジタルハリウッドSTUDIO by LIGでおすすめのWEBデザイナー専攻は、受講期間6ヶ月でHTMLやCSSのコーディングスキル、PhotoshopやIllustratorなどのソフトの使い方を学び、卒業制作を通じて自分でWEBサイトを制作可能。WEBデザイナーの仕事に必要なスキルを学べると口コミでも評判で、未経験からIT・WEB業界の会社や制作会社へ転職する卒業生も多くいます。
| デジタルハリウッドSTUDIObyLIGの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBデザイナー専攻:572,000円・6ヶ月(給付金の利用で実質208,000円) |
| カリキュラムで習得できるスキル | デザインスキル/HTML・CSS/JavaScript/jQuery/WEBサイト制作/WEBサイト分析など(使用ソフト:Photoshop/Illustrator/Figma/Visual Studio Code) |
| 受講形式 | 通学・オンライン |
| 教室所在地 | 東京(上野・池袋・北千住・町田)、大宮、川崎、柏 |
| 学習サポート体制 |
|
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 運営会社 | 株式会社LIG |
※出典:デジタルハリウッドSTUDIObyLIG公式サイト(2025年時点)
デジタルハリウッドSTUDIO by LIG卒業生の評判・口コミ

30代・男性
プログラマー
→大手メーカーのWEBデザイナー
WEBデザインを独学したものの上達が遅く、効率よく仕事レベルのスキルを学びたいとWEBデザインスクールの受講を決意。中でもオンラインでもオフラインでもプロのデザイナーに直接質問できるデジハリLIGを選びました。実際、プロの視点で自分の制作物を添削してもらえたのが独学にない魅力でした。
デジタルハリウッド卒業生限定の就職支援を受けられるなどサポートが充実
デジタルハリウッドSTUDIO by LIGは他のWEBデザインスクールと比較して充実した就職支援が特徴。卒業生限定の企業紹介や面接対策に加え、無料の転職・就活セミナーや採用担当者向けに自分の作品をプレゼンできる採用イベントへの参加もできます。
また運営会社LIGの画像制作案件や、外部企業のクライアントワーク案件に挑戦でき、転職活動前の実績作りも可能。未経験から仕事をしながら勉強してWEBデザイナーに転職した卒業生や、異業種から転職活動1ヶ月でWEBデザイナーになった卒業生もいます。
就職支援は卒業後も受けられ、デジタルハリウッドSTUDIO by LIGはWEBデザイナーを目指す未経験者におすすめのWEBデザインスクールです。
社会人なら受講料金の最大70%の給付金を受けられ、実質費用が安い
他のWEBデザインスクールと比較してデジタルハリウッドSTUDIO by LIGのWEBデザイナー専攻の受講期間は6ヶ月と長い一方、オンラインだけでなく教室も利用でき、教室では講師に直接質問も可能。これまで9万人以上を輩出したデジタルハリウッドの実績ある教材に、経験豊富なLIGの現役デザイナー社員の授業が加わったオリジナルカリキュラムで学べる点も特徴です。
またWEBデザイナー専攻はリスキリングを通じたキャリアアップ支援事業の対象講座で受講料金の最大70%の給付を受けられ、在職中の社会人なら実質約21万円と安い料金で受講可能。詳しい学習内容や就職支援の内容、卒業生の転職成功実績については、デジタルハリウッドSTUDIO by LIG公式サイトやオンライン無料説明会での確認がおすすめです!
就職支援の充実したWEBデザインスクール
無料説明会はデジタルハリウッドSTUDIObyLIG公式サイトへヒューマンアカデミーWEBデザイン講座

ヒューマンアカデミーWEBデザイン講座はこんな人におすすめ!
- 東京・大阪など全国24ヶ所にある教室を利用して学びたい方
- 就職支援実績の豊富なスクールを受講したい方
- 給付金を利用して安い費用でWEBデザインを学びたい社会人
ヒューマンアカデミーは累計32万人の就職・転職をサポートするなど就職支援実績が豊富。他のオンラインWEBデザインスクールと比較して、オンライン受講だけでなく全国24ヶ所にある校舎・教室を使い放題も特徴で、地方でWEBデザインを学びたい方にもおすすめのスクールです。
- ヒューマンアカデミーの就職支援は応募書類の添削やポートフォリオの添削、面接対策などが充実し、IT・WEB業界の大手企業に転職する卒業生も。人材派遣業を行うグループ会社に登録すれば、求人の紹介も受けられます。
国家資格を持つキャリアコンサルタントに何度でも相談でき、未経験や異業種・異職種からWEBデザイナーに転職成功するWEBデザイン講座の卒業生も多数。添削を受けたポートフォリオは面接にも役立ったなど口コミの評判も良いWEBデザインスクールです。
| ヒューマンアカデミーWEBデザイン講座の詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBデザイナー総合コース:257,972円・3~6ヶ月(リスキリングを通じたキャリアアップ支援事業の補助金で実質91,648円) WEB動画クリエイター総合コース:368,192円・6~12ヶ月(リスキリングを通じたキャリアアップ支援事業の補助金で実質131,728円) ※入学金55,000円(税込)を含む |
| 学習内容と習得できる知識・スキル | WEBデザイナー総合コース:デザイン基礎/Photoshop/Illustrator/HTML・CSS/JavaScriptプログラミング/UI設計など WEB動画クリエイター総合コース:(WEBデザイナー総合コースのカリキュラムに加え)動画制作など |
| 受講形式 | 通学・オンライン |
| 教室所在地 | 東京・名古屋・大阪・広島・福岡など全国24校舎 |
| 学習サポート体制 |
|
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 卒業生の就職・転職先実績 | 株式会社オプト、トランスコスモス株式会社、ネットイヤー株式会社、株式会社アイレップなど |
| 運営会社 | ヒューマンアカデミー株式会社 |
※出典:ヒューマンアカデミー公式サイト(2025年時点)
充実した就職支援でIT・WEB業界の大手企業に転職する卒業生も

人材紹介・派遣業を行うヒューマンアカデミーのグループ会社・ヒューマンリソシアは多くのWEBデザイナー求人を保有し、自分の希望条件に合う求人の紹介を受けられる点もメリット。また就職セミナーや企業説明会へ参加できる上、求人情報のメール配信などのサポートも受けられます。
ヒューマンアカデミーのWEBデザイン講座は「書類添削や企業の選別、面接対策など手厚い就職支援で就職活動を進めやすかった」「就職支援のおかげで、未経験でもIT・WEB業界の大手企業に転職できた」など受講生や卒業生の口コミでも良い評判です、
オンラインで学べる上、東京・大阪など全国24校舎の教室も利用可能
ヒューマンアカデミーWEBデザイン講座はオンラインで学べる上、東京・大阪など全国24校舎の教室に通学できる点も特徴で、地方でWEBデザインを学びたい方にもヒューマンアカデミーはおすすめ。教室では少人数制授業で直接講師から学べ、講師に対面で質問しながら学びたい未経験者にもおすすめです。
オンラインでも教室でもプロの講師の質問対応を利用でき、学習サポートも充実と評判。またオンラインでも校舎でも就職支援を受けられる点も他のWEBデザインスクールと比較した特徴で、書類添削や面接対策が丁寧と卒業生の口コミでも良い評判です。
補助金対象のWEBデザインスクールで安い費用で受講可能
ヒューマンアカデミーWEBデザイン講座は、受講費用の最大70%(上限56万円)が給付されるリスキリングを通じたキャリアアップ支援事業の対象講座。在職中で転職を目指す方なら、WEBデザイナー総合コースが実質約9万円と安い費用で、就職支援付きのWEBデザインスクールを10万円以下で受講できておすすめです。
またヒューマンアカデミーWEBデザイン講座のWEBデザイナー総合コースは、WEBサイト制作に必要なHTML・CSSに加えてJavaScriptのスキルも学び、WEBデザイナーとして就職・転職を目指すコース。就職支援やキャリアアップ支援事業の補助金の詳細はヒューマンアカデミー公式サイトから無料説明会に参加して確認しましょう!
未経験からWEBデザイナーへの転職成功実績も豊富
無料説明会はヒューマンアカデミーWEBデザイン講座公式サイトへDMM WEBCAMP・WEBデザインコース

DMM WEBCAMP・WEBデザインコースはこんな人におすすめ!
- 短期間でWEBデザイナーへの就職・転職を目指したい方
- オンラインで自分の好きな時間にWEBデザインを学びたい方
- 給付金を利用して安い費用でWEBデザインを学びたい社会人
DMM WEBCAMPは人気のオンラインプログラミングスクールで、卒業生の高い転職成功率98.8%が特徴。専任のキャリアアドバイザーによるマンツーマンの就職支援には転職相談や企業紹介を含み、内定獲得まで就職支援を受けられます。
カリキュラムはPhotoshopやIllustratorからHTML・CSS、WEBサイト(ポートフォリオ)の公開方法まで含む実践的な内容。最短8週間でWEBデザインやWEBサイト制作の基礎知識からデザイナーの仕事に必要なスキルまで習得でき、短期間で学びたい方にもおすすめのWEBデザインスクールです。
| DMM WEBCAMP・WEBデザインコースの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 268,400円・8週間プラン(補助金で実質97,600円) 378,400円・16週間プラン(補助金で実質137,600円) 488,400円・24週間プラン(補助金で実質177,600円) 598,400円・32週間プラン(補助金で実質217,600円) |
| 学習内容と習得できる知識・スキル | デザインやWEBサイト制作の基礎知識/WEBサイトの画面設計/バナー広告制作/HTML・CSS・JavaScript・jQuery/SEO対策など(使用ソフト:Photoshop/Illustrator) |
| 必要な学習時間の目安 | 320時間 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 質問対応時間 | 24時間以内に回答 |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 運営会社 | 株式会社インフラトップ |
※出典:DMM WEBCAMP公式サイト(2025年時点)
最短8週間で受講でき、給付金を利用すれば実質料金は10万円以下
WEBデザインコースの最短受講期間は8週間で、WEBデザインの知識やスキルを短期で学び、早く転職したい方にもおすすめ。また受講料金の最大70%(最大56万円)の給付を受けられるキャリアアップ支援事業の対象で、在職中でWEBデザイナーへ転職したい方なら実質10万円以下と安い費用で学べます。
現役WEBデザイナー講師のメンタリングや質問対応などオンラインの学習サポートも充実し、未経験者でも勉強しやすい環境。DMM WEBCAMPならオンラインで質問でき、また講師に学習方法も相談可能と受講生の口コミでも良い評判です。
高い転職成功率を誇る就職支援を受けたい未経験者なら、公式サイトから無料相談に参加しましょう!
卒業生の高い転職成功率がおすすめのWEBデザインスクール
無料相談はDMM WEBCAMP・WEBデザインコース公式サイトへTechAcademy・WEBデザインコース

TechAcademy(テックアカデミー)のWEBデザインコースは、受講生限定の就職支援サービス・TechAcademyキャリアを利用可能。TechAcademyキャリアに登録すれば、企業紹介や書類添削、面接対策などの就職支援を受けられる上、自分で求人に応募したり、企業やコンサルタントからスカウトを受けられる点も他のWEBデザインスクールと比較した特徴です。
また報酬付きのバナー制作案件3件の紹介も受けられ、転職活動前に未経験でも実績作りができる点も特徴。未経験からWEBデザイナーとして転職し、年収アップする卒業生も多く、未経験から約1ヶ月で自分の希望に合う企業に転職できたと卒業生の口コミでも良い評判です。
またWEBデザインコースは最短4週間で受講でき、短期間で学び転職したい方にも人気です。
| TechAcademyの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBデザインコース:284,900円・4週間プラン 372,900円・8週間プラン(補助金で実質135,600円) 449,900円・12週間プラン(補助金で実質163,600円) 526,900円・16週間プラン(補助金で実質191,600円) |
| 学習内容と習得できる知識・スキル | HTML・CSS/Photoshop/figma/バナー制作/WEBサイト制作など |
| 必要な学習時間の目安 | 160~200時間 |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 質問対応時間 | 毎日15時〜23時 |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可 |
| 就職支援 |
|
| 運営会社 | 株式会社ブリューアス |
※出典:TechAcademy公式サイト(2025年時点)
質問対応などオンラインの学習サポート体制が充実と口コミでも良い評判
テックアカデミーのWEBデザインコースは現役WEBデザイナーがメンター(講師)で、1日8時間の質問対応など学習サポート体制が充実と口コミでも良い評判。またPhotoshopの画像加工の基礎からHTML・CSSのコーディング、バナー作成、オリジナルWEBサイトの制作までカリキュラムに含み、現役WEBデザイナーから実践スキルを学び、転職活動用のポートフォリオ制作もできます。
HTMLやCSSの基本知識をオンライン教材で学べる1週間の無料体験も可能
テックアカデミーはオンライン教材での学習を実際に体験できる1週間の無料体験も利用可能。HTMLやCSSの基本知識を学べる初心者向けの内容で、メンターの課題添削や質問対応などオンラインのWEBデザインスクールでの学習を無料体験できます。
未経験からWEBデザイナーを目指すならテックアカデミーの1週間無料体験がおすすめで、就職支援の内容やカリキュラムの詳細は無料個別相談でも確認できます!
転職活動前に実績作りができるWEBデザインスクール
無料個別相談はテックアカデミー・WEBデザインコース公式サイトへnests

nestsは複数のWEB制作会社が運営を支援するWEBデザインスクールで、nestを支援する制作会社から求人紹介を受けられる上、書類添削や面接対策を含む就職支援が特徴のスクールです。
nestsではオンラインでも教室でも受講できますが、教室では現役クリエイターの講師から直接学べる上、実際の機材を使った授業も受けられ、未経験者には教室受講もおすすめ。制作会社の社員も受講するほど実践的な学習内容で、WEBデザイナーコースはデザインの基礎から学び、実際の制作現場と同じ流れでWEBサイトを制作して実践スキルを習得できます。
| nestsの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBデザイナーコース:378,400円・6ヶ月(給付金の利用で実質113,520円) ※スクールの手数料負担で分割払いも可能 |
| 学習内容と習得できる知識・スキル | HTMLやCSS、JavaScriptのコーディングスキル/Adobe XDやPhotoshop・Illustratorのスキル/WordPressによるWEBサイト構築など |
| 受講形式 | 通学・オンライン |
| 教室所在地 | 東京・仙台・札幌 |
| 学習サポート体制 |
|
| 講師 | 現役クリエイター |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 運営会社 | 株式会社ネスト |
※出典:nests公式サイト(2025年時点)
スクールの運営を支援する制作会社から求人紹介も受けられる
nestsは複数の制作会社が運営を支援するWEBデザインスクールで就職・転職先として紹介可能な企業が多く、受講生・卒業生は複数の制作会社から求人やインターンシップの紹介を受けられる点も特徴。面接やポートフォリオ審査の経験が豊富な採用担当者からポートフォリオ添削や面接対策を受けられる点もメリットです。
修了後は卒業生が中心のクリエイターズネットワーク・nests worksに参加でき、現役クリエイター講師のサポートを受けながら企業案件を体験し、転職活動前の実績作りも可能なWEBデザインスクールです。
成績優秀者には受講費用の免除制度も
他のWEBデザインスクールと比較してnestsには特待生制度があり、成績優秀者は受講費用が減免・免除される点も特徴。オンラインの個別相談や教室見学も可能で、未経験からWEBデザイナーを目指す方なら実際に自分の目でも確認がおすすめで、入学時期や定員に制限もあり、早めに公式サイトを確認しましょう!
制作会社から求人紹介を受けられるWEBデザイナースクール
オンライン個別相談会はnests公式サイトへ侍エンジニア・WEBデザイナー転職コース

プログラミングスクール・侍エンジニアのWEBデザイナー転職コースも、未経験からWEBデザイナーとして転職したい方におすすめ。受講と同時に就職支援も始まり、紹介可能な企業が500以上と多い上に書類添削や面接対策も受けられます。
他のWEBデザインスクールと比較して充実した就職支援や、カウンセラーの企業視点での転職活動アドバイスが口コミでも良い評判。未経験からWEBデザイナーとして転職する卒業生も多いスクールです。
自分でWEBサイトの設計から構築までできる点も他のWEBデザインスクールと比較した特徴で、WEBデザイナーの仕事に必要な実践スキルを習得可能。作成したWEBサイトは自分の転職活動用のポートフォリオとして利用できます。
| 侍エンジニアの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBデザイナー転職コース:301,350円・12週間プラン 399,960円・24週間プラン(給付金で実質145,440円) |
| 学習内容と習得できる知識・スキル | WEBデザイン基礎(PhotoshopやFigma、バナー作成など)/HTMLやCSSの基礎とWordPressを利用したWEBサイト制作/自分のオリジナルWEBサイト制作(ポートフォリオの作成)/AI活用など |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 質問対応時間 | 24時間受付(回答対応時間は8:00~22:00) |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 運営会社 | 株式会社SAMURAI |
※出典:侍エンジニア・WEBデザイナー転職コース公式サイト(2025年時点)
現役WEBデザイナー講師のマンツーマン指導で未経験者でも質問しやすい
侍エンジニアのWEBデザイナー転職コースは、未経験でも6ヶ月で自分でWEBサイトを制作できるようになるカリキュラムが特徴。他のWEBデザインスクールと比較してIllustratorを学習内容に含まない一方、HTMLやCSS、WoedPressなどWEBサイト制作の仕事に必要な知識やスキルに特化したWEBデザインスクールです。
また現役WEBデザイナー講師のマンツーマン指導を受けられ、未経験でも質問しやすい学習環境も特徴。講師によるチャットの質問への回答は平均30分以内と勉強を進めやすく、卒業後も教材の閲覧やコミュニティへ参加できる点もメリットです。
侍エンジニアでは無料カウンセリングを実施中で、WEBデザイン業界や今後のキャリアを理解できたと口コミでも良い評判。WEBデザイナーへ転職したい未経験者は公式サイトから無料カウンセリングで、就職支援やカリキュラム内容を確認しましょう!
オリジナルのWEBサイトを制作可能と口コミでも良い評判
無料カウンセリングは侍エンジニア公式サイトへWinスクール

Winスクール受講生の90%は未経験や初心者ですが、充実した就職支援で90%以上と高い就職率が特徴。転職サービス大手・dodaやリクルートエージェントの就職支援を受けられ、紹介可能な求人数は10万件以上で自分に希望に合う企業紹介を受けられると評判のスクールです。
講座やコースも豊富で、WEBデザイナーPlusコースやWEBマスターコースは希望すれば転職活動に役立つWEBクリエイター能力認定試験対策も可能。WEB・WordPressデザイナー養成講座では基礎からWEBサイト制作でよく利用されるWordPressの実践スキルまで習得できます。
| Winスクールの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBデザイナーPlusコース:410,300円・9ヶ月(教育訓練給付制度で実質328,240円) WEBマスターコース:440,000円・10ヶ月(リスキリングを通じたキャリアアップ支援事業の補助金で実質160,000円) WEB・WordPressデザイナー養成講座:673,200円・5ヶ月(リスキリングを通じたキャリアアップ支援事業の補助金で実質 244,800円) |
| 学習内容と習得できる知識・スキル | WEBデザイナーPlus:Photoshop/Illustrator/WEBサイト制作(HTML・CSS)/デザイン制作実習(またはWEBクリエイター能力認定試験対策) WEBマスターコース:Photoshop/Illustrator/WEBサイト制作(HTML・CSS)/JavaScript/jQuery/デザイン制作実習(またはWEBクリエイター能力認定試験対策) WEB・WordPressデザイナー養成講座:Photoshop/Illustrator/WEBサイト制作(HTML・CSS・スマホサイト制作)/JavaScript/jQuery/PHP/WordPressテーマ&プラグイン実践/デザイン制作実習 |
| 受講形式 | 通学・オンライン |
| 教室所在地 | 札幌・仙台・東京・静岡・名古屋・大阪・広島・福岡・熊本・鹿児島など全国55校舎 |
| 学習サポート体制 |
|
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 運営会社 | ピーシーアシスト株式会社 |
※出典:Winスクール公式サイト(2025年時点)
Winスクール卒業生の評判・口コミ

30代・男性
公務員
→WEB制作会社に転職
自宅に集中して勉強できる環境がなく、また自の近くにWinスクールの教室があったことが受講の決め手。パソコンの操作方法から先生が丁寧に教えてくれ、未経験でも自分でWEBサイトを制作できるようになりました。就職サポートも充実し、パソコン初心者でも半年でWEBデザイナーとして転職できました。

30代・女性
営業
→WEBメディア企業に転職
リモートでできる仕事と考え、WEBデザイナーへの転職を決意。給付金を使える講座が豊富で、自分が学びたいことを学べそうなWinスクールに通学しました。教室での授業は少人数で質問しやすく、他のスクールと違ってオンライン教材で学ぶのではなく、先生が細かく教えてくれるところがおすすめです。
全国55ヶ所の教室を利用でき、通学してWEBデザインを学べる上に就職支援も受けられる
Winスクールは札幌や仙台、東京、静岡、名古屋、大阪、岡山、広島、福岡、熊本など全国55ヶ所の教室を利用でき、通学してWEBデザインを学びたい方にもおすすめ。教室でもオンラインでも講師の個別指導で、自分の理解度に合わせた授業で質問しやすいと口コミでも評判で初心者にもおすすめのWEBデザインスクールです。
就職支援には書類作成や面接対策、応募後の企業との連絡も含み、入社日調整など内定後のサポートも。「就職支援で受けたアドバイスが実際の面接で役立った」など転職成功した卒業生の口コミでも良い評判です。
WEBデザインツール(PhotoshopやIllustrator)が割引価格で提供される上、パソコンレンタル無料もメリット。就職支援や各コースのカリキュラム内容の詳細はWinスクール公式サイトから無料カウンセリングで確認しましょう!
保有求人数が10万件以上と豊富なWEBデザインスクール
無料カウンセリングはWinスクール公式サイトへデジハリ・オンラインスクールWEBデザイナー講座・就転職コース

デジハリ・オンラインスクールWEBデザイナー講座は、クリエイター養成スクールとして人気のデジタルハリウッドの教材で学べるオンライン講座。就転職コースはWEBデザイナーとして就職・転職をしたい初心者向けのコースで、就職支援では未経験者向けの求人も多く、デジタルハリウッド生だけが使える就転職情報サイトを利用できる点もメリットです。
またクリエイティブ業界専門の人材エージェントからの就職支援も受けられ、キャリア相談や企業紹介、書類添削を含む充実した内容。企業選びやキャリアの構築方法などを学べるゼミや、インターンシップに近い就業体験が可能なゼミへ参加できる点も特徴です。
| デジハリ・オンラインスクールWEBデザイナー講座の詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 就転職コース:477,950円・約7ヶ月(補助金で実質173,800円) |
| 学習内容と習得できる知識・スキル | HTMLやCSS、JavaScriptのコーディング/プログラミングスキル/PhotoshopやIllustrator、Figmaを使ったデザインスキル/WordPressによるWEBサイトの制作スキル/生成AI活用/WEBディレクションなど |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| 講師 | 現役クリエイター |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 運営会社 | デジタルハリウッド株式会社 |
※出典:デジハリ・オンラインスクールWEBデザイナー講座公式サイト(2025年時点)
就職支援には未経験者向けの求人紹介を含み、30代以上の転職成功者も
就職支援ではデジタルハリウッド生のための就職支援サイト「xWORKS Job Style Search」を利用でき、未経験者向けの求人も豊富で中には地方のWEBデザイナー求人も。地方の求人も紹介可能なWEBデザインスクールは多くないため、地方在住者にもデジハリ・オンラインスクールはおすすめです。
またデジハリ・オンラインスクールWEBデザイナー講座では、未経験・30代から学習する受講生も多数。卒業生の80%がWEBデザイナーとして働き、30代以上の未経験者でWEBデザイナーとして転職成功した卒業生もおり、WEBデザイナーを目指す初心者にもおすすめです。
実績あるデジタルハリウッドの教材をオンラインで学べる
実績あるデジタルハリウッドの教材をオンラインで学べる上、リアルタイムで受けられるライブ授業では講師に直接質問も可能。チャットの質問対応や個別面談に加え、希望すれば目標設定や進捗確認サポートも受けられ、未経験者でも学びやすいと口コミでも良い評判のWEBデザインスクールです。
充実した就職支援を受けながらWEBデザイナーを目指したい方は、公式サイトから講座説明会動画の視聴や無料オンラインカウンセリングがおすすめです!
充実した就職支援でWEBデザイナーとして働く卒業生が多い
説明会動画の視聴はデジハリ・オンラインスクールWEBデザイナー講座公式サイトへCodeCamp・WEBデザイナー転職コース

CodeCamp(コードキャンプ)のWEBデザイナー転職コースは、国家資格を持つキャリアコンサルタントの就職支援が特徴。また修了後1年と長期間、キャリア相談や企業紹介、書類作成、面接対策などのサポートを受けられる点も特徴のWEBデザインスクールです。
就職支援では自分の強みの言語化など書類選考の対策も手厚いと卒業生の口コミでも評判。就職支援に企業との面接調整や転職後のフォローアップなどのサポートもあり、未経験からのWEBデザイナー転職にもおすすめです。
| CodeCampの詳細情報 | |
|---|---|
| コース受講料金(税込)・期間 | WEBデザイナー転職コース:528,000円・4ヶ月(補助金の利用で実質192,000円) |
| カリキュラムで習得できるスキル | HTML・CSS/jQuery/Adobe Photoshop・Adobe Illustrator/Figma/デザイン基礎知識/WEB制作現場の基礎知識/LP設計/UIデザイン/ポートフォリオサイト制作など |
| 受講形式 | オンライン |
| 学習時間の目安 | 250時間 ※1週間あたり15〜20時間 |
| 学習サポート体制 | 講師とのマンツーマンレッスン/課題添削/学習進捗のサポート |
| 講師 | 現役WEBデザイナー |
| 就職支援 |
|
| 運営会社 | コードキャンプ株式会社 |
※出典:CodeCamp・WEBデザイナー転職コース公式サイト(2025年時点)
CodeCamp卒業生の評判・口コミ

30代・女性
接客業
→制作会社のWEBデザイナーに転職
手に職をつけたいと思い、WEBデザインスクールを探す中で、先生とのレッスンで学べるCodeCampを選びました。学習が簡単に感じたのは、先生とのレッスンで疑問を解決でき、1人で悩む時間が少なかったから。キャリアの話も聞けて、WEBデザイナーとして転職もできました。

20代・男性
販売職
→自社サイトのWEBデザイナー
WEBデザインを独学したものの自分のスキルが通用するのか不安になり、CodeCampを受講。基礎知識はあり、実践から学びたいという自分の希望に現役WEBデザイナーとマンツーマンで学べるCodeCampは合っていました。卒業後は自社のWEBデザイナー職に異動できました。
就職支援を受けて未経験からWEBデザイナーに転職する卒業生が多い
WEBデザイナー転職コースは未経験から転職に成功する卒業生が多い点が特徴。中にはWEBデザイナーとしてパートタイムから仕事を始め、半年後に正社員になった卒業生や、教員からWEBデザイナーに転職した卒業生もいます。
就職支援は受講生や卒業生からも良い評判で、「未経験の場合、書類選考は1〜2割しか通らないと聞いていたが、就職支援を受けて3~4割は通った」との口コミもあります。
オンラインのマンツーマンレッスンの対応時間が長く、高い満足度も特徴
アウトプット重視のカリキュラムで仕事に必要な知識・実践スキルを習得でき、未経験からWEBデザイナー転職を目指せるコース。現役WEBデザイナー講師とのオンラインのマンツーマンレッスンで質問しやすく、自分の理解度に合わせて学べると受講生の満足度も高い上、自分で講師を指名できる点も特徴です。
マンツーマンレッスンの対応時間が7:00から23:40までと長く、仕事をしながら学びたい社会人にもおすすめのWEBデザインスクール。CodeCampの無料カウンセリングに参加すると受講料金の割引特典もあり、就職支援の内容や卒業生の転職実績の確認は公式サイトから無料カウンセリングへの参加がおすすめです!
オンラインの個別レッスンが口コミでも良い評判
無料カウンセリングはCodeCamp・WEBデザイナー転職コース公式サイトへ忍者コード・転職支援プラン(WEB制作&デザインコース)

忍者コードは未経験からWEBデザイナーとしてWEB制作会社やIT系の事業会社に転職して年収アップする卒業生が多い点が特徴で、中には年収が80万円アップした卒業生も。転職成功までキャリアアドバイザーの就職支援を受けられ、未経験者におすすめのWEBデザインスクールです。
忍者コードは求人数5,000件以上持つ転職エージェント・HUGANと連携し、未経験者向けや受講生の希望に合う企業を紹介可能。現役クリエイターのメンターの学習サポートやキャリアアドバイザーによる就職支援は原則無期限で受けられ、自分のペースでWEBデザイナーへ転職したい方にもおすすめです。
| 忍者コードの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEB制作&デザインコース(転職支援プラン):646,000円・無期限(補助金の利用で実質234,909円) |
| 学習内容と習得できる知識・スキル | HTML・CSS/Wordpress/JavaScript/jQuery/PHP/Figma/illustrator/Photoshopなど |
| 受講形式 | オンライン |
| 学習サポート体制 | 現役クリエイターのメンターによるオンラインの質問対応や実践課題のフィードバック、メンタリング |
| ポートフォリオ作成 | 可(ポートフォリオの相談や添削可能) |
| 就職支援 |
|
| 運営会社 | 株式会社ラグザス・クリエイト |
※出典:忍者コード公式サイト(2025年時点)
キャリアアドバイザーから丁寧な就職支援を受けられる
キャリアアドバイザーの丁寧な就職支援を受けられる点も忍者コードの特徴。WEB制作やデザイン関連の転職先企業は事業会社やSES、WEB制作、デザイン会社など多数あり、キャリアアドバイザーが各受講生の希望キャリアをヒアリングし、未経験からでも転職を成功させるロードマップを作成して学習をサポートします。
未経験からWEBデザインを勉強して地方のWEB制作会社に転職した卒業生や、未経験からWEB制作のフリーランスを経てWEBディレクターとして転職に成功した卒業生もいます。
受講期間無期限で仕事をしながらWEBデザイナーを目指す社会人にもおすすめ
初心者でも基礎やWEBデザインツールの使い方から、WordpPressを使ったWEBサイトやLP制作まで学べるカリキュラム。WEB制作やデザインのコースが分かれているWEBデザインスクールもありますが、忍者コードのWEB制作&デザインコースならWEBサイト制作とデザインの両方を学べ、WEB制作会社に転職したい方におすすめです。
無料のメンター相談や無料体験レッスンも利用でき、無料体験レッスンでは簡単なWEBページを作成可能。就職支援内容や卒業生の転職実績の確認は、忍者コード公式サイトから無料のメンター相談や無料体験レッスンへの参加がおすすめです!
充実した就職支援で年収アップする卒業生が多いWEBデザインスクール
無料相談や無料体験レッスンは忍者コード公式サイトへ東京デザインプレックス研究所

東京デザインプレックス研究所は本格的なWEBデザインスキルを学び、レベルの高いWEBデザイナーを目指したい方におすすめのスクール。オンラインのWEBデザインスクールと違い、東京の教室で授業を受ける学校のような受講形式で、未経験でも基礎からWEBデザイナーとして就職・転職可能なレベルのWEBデザイン・WEB制作スキルまで習得可能なカリキュラムが特徴です。
- 現役で活躍中のデザイナーやクリエイターの講師から実践的な授業を受けられ、本格的なスキルを学べる点が他のWEBデザインスクールと比較した特徴。教室は東京のみで他のスクールと比較して受講期間が長い一方、高いレベルの学習内容を求める方におすすめのWEBデザインスクールです。
また東京デザインプレックス研究所の就職支援は書類添削やポートフォリオ指導を中心に、企業紹介や面接対策、就職セミナー、資格取得サポートもある充実した内容。就職支援は丁寧で、未経験からWEBデザイナーとして転職したい方におすすめと卒業生からも良い評判のスクールです。
| 東京デザインプレックス研究所の詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | UX/UI総合コース:616,000円・6ヶ月(給付金で実質123,200円) WEBグラフィックデザイン総合コース:990,000円・12ヶ月(給付金で実質350,000円) |
| 学習内容と習得できる知識・スキル | UX/UI総合コース:UX/UIの設計/Figma/プロダクト設計/WEBマーケティングなど WEBグラフィックデザイン総合コース:HTML・CSS/JavaScriptプログラミング/Photoshop/Illustrator/WordPress/UIデザイン/レスポンシブデザイン/WEBマーケティングなど |
| 必要な学習時間の目安 | UX/UI総合コース:110時間 WEBグラフィックデザイン総合コース:335時間 ※上記時間は授業時間のみ |
| 受講形式 | 通学 |
| 教室所在地 | 東京(渋谷) |
| 学習サポート体制 |
|
| 講師 | 現役デザイナー・現役クリエイター |
| ポートフォリオ作成 | 可(ポートフォリオの相談や添削可能) |
| 就職支援 |
|
| 卒業生の就職・転職先実績 | グーグル合同会社、株式会社博報堂、株式会社電通、LINEヤフー株式会社など |
| 運営会社 | 東京デザインプレックス研究所 |
※出典:東京デザインプレックス研究所公式サイト(2025年時点)
提携する転職エージェントの求人紹介など就職支援が充実

受講生向けの就職支援では自己分析のサポートから受けられ、スクールが提携するデザイン・クリエイティブ業界の転職支援実績の豊富な転職エージェントから企業・求人紹介を受けられる点も特徴。豊富な求人情報から自分の希望条件に合う求人の紹介を受けられるなど就職支援が充実し、卒業生の就職・転職成功実績も多く、卒業生の転職先企業にはIT・WEB業界の大手企業も含みます。
また卒業生の採用企業からも東京デザインプレックス研究所の受講生はポートフォリオのレベルが高いと良い評判。またスクール修了後も応用プログラムを2年間無料で受講できる点も特徴です。
カリキュラムや学習サポート体制、就職支援体制の充実したWEBデザインスクールで学びたい方に東京デザインプレックス研究所はおすすめのスクール。就職支援内容の詳細や卒業生の転職実績の確認は、公式サイトから無料の資料請求がおすすめです!
大手企業に転職成功する卒業生が多いWEBデザインスクール
無料資料請求は東京デザインプレックス研究所公式サイトへSHElikes

女性向けのWEBデザインスクールとして人気のSHElikes(シーライクス)は、未経験からクリエイティブ職種へのキャリアチェンジを希望する女性向けのスクール。キャリアカウンセラーからマンツーマンの就職支援を受けられ、仕事情報サイト・SHE WORKSでは受講生向けの求人紹介もあります。
卒業制作などで合格すればカリキュラム修了後に運営会社の株式会社SHEから仕事の紹介もあり、未経験でもWEBデザイナーとしての転職活動に役立つ実績作りが可能。またレギュラープランは受講料金の最大70%(上限56万円)が支給されるリスキリングを通じたキャリアアップ支援事業の対象で、在職中で転職を目指す女性なら実質約25万円と安い費用で学べます。
| SHElikesの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | レギュラープラン(受け放題):514,800円・12ヶ月(リスキリングを通じたキャリアアップ支援事業の補助金で実質250,800円/入会金含む) |
| 学習内容と習得できる知識・スキル | WEBデザイン(Photoshop・Illustratorを利用したデザイン制作など)/WEBサイト制作/マーケティング/ライティング/動画制作/プログラミングなど |
| 受講形式 | オンライン |
| 学習サポート体制 |
|
| ポートフォリオ作成 | 可(講師がポートフォリオの作成をサポート) |
| 就職支援 | キャリアカウンセリングや書類作成、企業紹介、面接対策でサポート |
| 運営会社 | 株式会社SHE |
※出典:SHElikes公式サイト(2025年時点)
デザインやマーケティングを学び、WEB・IT業界にキャリアチェンジしたい女性向け
WEBデザインコース以外に、ライティングを学べるライターコース、マーケティングの基礎から学べるWEBマーケターコース、プログラミングの基礎を学べるプログラミング入門コースなどがあり、受講期間中は受け放題。カリキュラムはオンライン受講可能で、地方在住の女性でも受講可能なWEBデザインスクールで、未経験からIT・WEBスキルを幅広く学びWEBデザイナーとして転職したい女性におすすめと口コミでも評判です。
SHElikesでは実際のコース内容を体験できる無料体験レッスンを実施中で、女性受講者の転職成功事例や就職支援内容も確認可能。WEBデザインスクールで学びたい女性なら、SHElikes公式サイトから授業の無料体験に参加しましょう!
幅広いITスキルを学べる女性向けWEBデザインスクール
無料体験授業はSHElikes(シーライクス)公式サイトへWEBCOACH

WEBCOACHは自分の学習目的に合わせて現役WEBデザイナーのコーチが作成するオーダーメイドカリキュラムで学べるWEBデザインスクール。学習中だけでなく、WEBデザイナーとして転職成功するまでコーチのサポートを受けられる点も特徴です。
未経験からのWEBデザイナー転職は実績がなく、転職活動に時間がかかる場合もある一方、WEBCOACHなら受講期間中に報酬付きで副業案件5件を経験でき、実績を作った後に転職活動できる点もメリットです。
学習から転職まで専属コーチのマンツーマンサポートを受けられ、就職支援は求人紹介や書類作成、面接対策を含む充実した内容。別業界からWEBデザイナーになったコーチもおり、コーチから充実した就職支援を受けながらWEBデザイナーを目指したい未経験者にもおすすめです。
| WEBCOACHの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | 226,800円・6ヶ月コース 324,000円・9ヶ月コース 399,600円・12ヶ月コース ※別途入会金248,800円が必要 |
| 学習内容と習得できる知識・スキル | WEBデザインスキル(PhotoshopやIllustratorの基礎・実践/Figma/LP制作など)/WEBサイト制作スキル(HTML・CSS・JavaScript/プログラミング言語PHP/WordPressなど)/マーケティングスキル(広告運用/SEO対策/WEBサイト分析など)/動画編集スキル/生成AIの活用 |
| 受講形式 | オンライン |
| 学習サポート体制 | 月2回のコーチングやオンラインの質問対応 |
| 質問対応時間 | 24時間質問可能 |
| 講師 | 現役WEBデザイナー |
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 運営会社 | 株式会社アップグレード |
※出典:WEBCOACH公式サイト(2025年時点)
生成AIを活用したデザインやWEBサイト制作も学習可能
WEBCOACHは生成AIを活用したデザインやWEBサイト制作を学べる点も他のスクールと比較した特徴で、生成AIを活用したアイディア出しや、Figma・CanvaなどAI搭載のWEBデザインツールの使い方まで学習可能。またWEBデザインだけでなく、WEBサイト制作や動画編集など幅広い知識・スキルを習得できる点もメリットです。
90分の無料カウンセリングは参加者の満足度が95%と高く、質問への対応も丁寧と口コミでも良い評判。就職支援内容や卒業生の転職成功実績の確認は、公式サイトから無料カウンセリングがおすすめです!
専属コーチから転職成功まで就職支援を受けられるWEBデザインスクール
無料カウンセリングはWEBCOACH公式サイトへインターネットアカデミー

インターネットアカデミーはこんな人におすすめ!
- 就職支援実績の豊富なスクールで学びたい方
- 東京にある教室に通学してWEBデザインを学びたい方
- WEBデザイナーの資格を取得できるコースを受講したい方
WEBデザイン・プログラミング専門スクールのインターネットアカデミーは運営25年以上、卒業生3万人以上と実績豊富で、就職・転職目的にもおすすめのWEBデザインスクール。WEB制作会社運営のスクールだけに、インターネットアカデミーはIT・WEB業界企業と接点が多く、就職支援も充実と口コミで良い評判です。
紹介可能な求人や卒業生の就職・転職成功実績も多く、卒業生の採用企業からも良い評判で、未経験から大手企業に転職した卒業生もいます。
またインターネットアカデミーは転職向けのコースが豊富な点も特徴。WEBデザイナー総合コースはWEBデザインの基礎から実践スキルを習得でき、WEBクリエイター資格の試験対策が可能なWEBデザイナー検定コースは転職活動に役立つ資格取得を目指せるコースです。
| インターネットアカデミーの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBデザイナー総合コース:835,736円・12ヶ月 WEBデザイナー検定コース:468,380円・3~4ヶ月 |
| 学習内容と習得できる知識・スキル | WEBデザイナー総合コース:HTML・CSS/JavaScript/Photoshop/Illustrator/WEBサイト制作/レスポンシブデザインなど WEBデザイナー検定コース:HTML・CSS/JavaScript/Photoshop/Illustrator/WEBクリエイター資格対策など |
| 受講形式 | 通学・オンライン |
| 教室所在地 | 東京 |
| 学習サポート体制 |
|
| ポートフォリオ作成 | 可 |
| 就職支援 |
|
| 運営会社 | インターネットアカデミー株式会社 |
※出典:インターネットアカデミー公式サイト(2025年時点)
インターネットアカデミー卒業生の評判・口コミ

20代・女性
販売職
→WEB制作会社のデザイナー
長く働き続けられるスキルを身につけて早く転職したいと考え、短期間で実践スキルまで学べるWEBデザインスクールを探す中でインターネットアカデミーに入学。実際、現役WEBデザイナーの先生から仕事に使える知識やスキルを効率よく学べ、1ヶ月でカリキュラムを修了させ、転職までできました!

30代・男性
IT営業
→メディア企業の制作部門に転職
ITやWEBの基礎知識はあったものの自分でWEBサイトを制作したいと思い、スクールに通うことに。そのままWEB業界に転職したいと考え、他のWEBデザインスクールと比較して就職支援の充実したインターネットアカデミーを選択。卒業後の転職先の紹介もあり、理想の仕事に転職できました。
オンラインや東京の教室への通学など選べる受講形式もおすすめ
インターネットアカデミーの授業は東京・新宿の教室への通学でもオンラインでも受講可能。自分の好きな時間に動画教材で学べるオンデマンド授業や講師とのマンツーマン授業など、自分で受講形式を選べる点もおすすめのWEBデザインスクールです。
また教育訓練給付金の対象講座では、受講料金の最大20%(上限10万円)の給付金も利用可能。例えばWEBデザイナー総合コース+WordPress講座で学ぶ場合、条件を満たせば実質約80万円で幅広いスキルを習得できます。
WEBデザイナーに必要な実践スキルを習得できるインターネットアカデミーは、オンラインや校舎で授業の無料体験もできます。就職支援や教育訓練給付金の詳細について知りたい方も公式サイトから無料カウンセリングへの参加がおすすめで、カウンセリングの対応も丁寧と口コミでも良い評判です!
紹介可能な求人が豊富で、卒業生の就職実績も多数
無料カウンセリングはインターネットアカデミー公式サイトへクリエイターズファクトリー

クリエイターズファクトリーはこんな人におすすめ!
- 受講期間の制限がないスクールで、自分のペースで時間をかけて学びたい方
- 大阪にある教室で対面でWEBデザインを学びたい方
クリエイターズファクトリーは未経験からWEBデザイナーとして転職する卒業生や転職活動開始して約3ヶ月で内定獲得する方が多いWEBデザインスクール。転職活動開始で2ヶ月でWEBデザイナーに転職した卒業生や30代後半で転職成功した卒業生もいます。
書類添削や面接対応を含む就職支援を無期限で受けられ、WEBデザイナーを目指す初心者におすすめ。カリキュラムにはポートフォリオ制作やWEBデザインの仕事と同じ流れを経験できるチーム制作を含み、実践スキルを習得できます。
- クリエイターズファクトリーはオンラインでも受講できますが、大阪の教室に通学できる点も他のWEBデザインスクールと比較した特徴。大阪で対面でWEBデザインを学びたい方にもおすすめのスクールです。
| クリエイターズファクトリーの詳細情報 | |
|---|---|
| 受講料金(税込)・期間 | WEBクリエイティブコース:280,000円・5ヶ月 |
| 学習内容と習得できる知識・スキル | デザイン・マーケティングの基礎/Photoshop・Illustrator・Figma/HTML・CSS・JavaScript/WEBサイト制作・WordPress・PHPプログラミング/バナー制作/仕事の進め方など |
| 受講形式 | 通学・オンライン |
| 教室所在地 | 大阪 |
| 学習サポート体制 |
|
| ポートフォリオ作成 | 可(カリキュラムに含む) |
| 就職支援 |
|
| 運営会社 | 株式会社Startkit |
※出典:クリエイターズファクトリー公式サイト(2025年時点)
受講修了後も無期限で就職支援を受けられる
受講修了後も無期限で転職サポートを受けられる点がクリエイターズファクトリーの特徴。時間をかけて自分のペースで転職活動ができると受講生や卒業生の口コミで良い評判です。
キャリアコンサルタントによるマンツーマンの就職支援にはキャリア相談やポートフォリオの添削、面接対策などを含み、サポートが充実。また制作課題を通して実践スキルの習得も可能で、スクールでの制作物が内定の決め手になったと卒業生の口コミもあります。
受講期間無期限で忙しい社会人にもおすすめのWEBデザインスクール
受講期間が無期限のクリエイターズファクトリーは働きながら学びたい社会人にもおすすめ。隙間時間にオンラインの動画教材で学習でき、オンラインで講師へ質問も可能です。
基礎知識から実践スキルまで学べる上、受講期間の制限がなく、自分のペースで学びたい方や未経験からWEBデザイナーを目指す方におすすめのWEBデザインスクールです。
オンライン受講に加え、大阪の教室も利用可能
クリエイターズファクトリーは動画教材で勉強するオンライン受講に加え、大阪・心斎橋にある教室も利用可能。オンラインでは自分の都合の良い時間に学習できる上、オンラインで講師に質問もでき、働きながら学びたい社会人でも受講しやすいWEBデザインスクールです。
勉強に集中したい方には大阪の教室受講もおすすめ。就職支援や卒業生の転職実績の詳細は公式サイトからオンラインの無料相談会で確認しましょう!
就職支援も学習サポートも無期限のWEBデザインスクール
無料相談はクリエイターズファクトリー公式サイトへ就職支援付きのWEBデザインスクールの選び方や比較ポイント

未経験からWEBデザイナーとしての就職・転職目的でWEBデザインスクールを受講する場合、スクールの選び方が重要で、自分に合わないスクールを選べば受講料金や時間の無駄に。特に未経験者には充実した学習サポートや就職支援を受けられるスクールがおすすめで、効率的に知識や実践スキルを習得でき、WEBデザイナーを目指せます。
以下で、就職支援付きWEBデザインスクールの選び方や比較ポイントを紹介します。
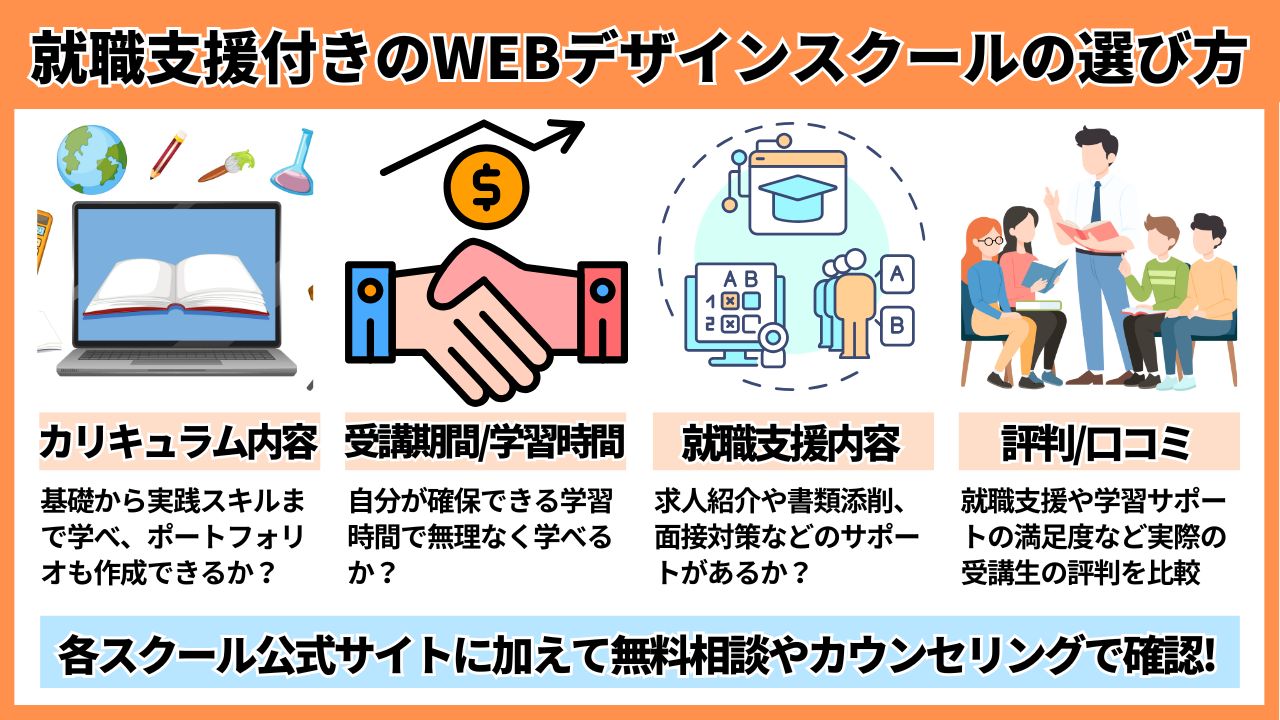
就職支援付きWEBデザインスクールの選び方や比較ポイント
実践スキルを学べる上、ポートフォリオも作成可能か
未経験からWEBデザイナーを目指す場合、基礎知識だけを学ぶスクールでは不十分。仕事に必要なバナー作成やWEBサイト制作など実践スキルの習得が必要で、実務に近い制作課題や仕事の流れを体験できるカリキュラムで学べるWEBデザインスクールがおすすめです。
また転職活動に利用可能なポートフォリオ制作も重要。未経験者は実績がなく転職活動に時間がかかる場合もある一方、ポートフォリオは自分のスキルの証明で、応募企業の採用判断材料になり、カリキュラムにポートフォリオ制作を含むWEBデザインスクールがおすすめです。

WEBデザインの知識やスキルだけなら独学できるかも知れないが、自分のポートフォリオについて相談できる点はスクールのメリット。採用担当者の目線でどうすれば魅力的なポートフォリオにできるか具体的にアドバイスをもらえたおかげで希望の企業に転職できた。
受講期間や学習時間の目安の確認
WEBデザインスクールを選ぶ場合、受講期間や学習時間の目安の確認も重要な比較ポイント。すでに退職済みで早くWEBデザイナーとして働きたい方は、短期間で基礎から実践スキルまで習得可能なスクールがおすすめです。
以下は、最短3ヶ月以内で受講できるWEBデザインスクールの一覧表です。
| WEBデザインスクール | 受講期間 | 特徴 |
|---|---|---|
| 侍エンジニア・WEBデザイナー転職コース | 12週間~ | 紹介可能な企業が500以上と多い/自分でWEBサイトの設計から構築まででき、仕事に必要な実践スキルを習得可能 |
| TechAcademy・WEBデザインコース | 4週間~ | 転職後に年収アップする卒業生が多数/バナー制作案件の紹介を受けられ、未経験でも転職活動前に実績作り可能 |
| ヒューマンアカデミーWEBデザイン講座 | 3ヶ月~ | 大手企業に転職成功する卒業生も多い/補助金の利用で10万円以下で受講可能 |
| インターネットアカデミー | 3ヶ月~ | 未経験からWEBデザイナーに転職する卒業生多数/転職活動に役立つ資格取得も目指せる |
一方、働きながら学びたい社会人は、自分が確保できる学習時間で無理なく学べるスクールがおすすめ。仕事をしながら学びたい方は夜間や土日に授業を受けられるスクールや、授業も学習サポートもオンラインで受けられるオンラインスクールを選びましょう。
以下は、受講期間6ヶ月以上で自分のペースで受講しやすいWEBデザインスクールの一覧表です。
| WEBデザインスクール | 受講期間 | 特徴 |
|---|---|---|
| デジタルハリウッドSTUDIO by LIG・WEBデザイナー専攻 | 6ヶ月 | 未経験からIT・WEB業界の会社や制作会社へ転職する卒業生が多い/経験豊富な現役デザイナー社員の授業を受けられる |
| 忍者コード・転職支援プラン(WEB制作&デザインコース) | 無期限 | 就職支援を無期限で受けられる上、年収アップする卒業生多数/基礎からWEBサイトやLP制作まで学べる |
| SHElikes | 12ヶ月 | 未経験からキャリアチェンジを目指す女性向けスクール/WEBデザインに加えてライティングやマーケティングも学べる |
| WEBCOACH | 6ヶ月~ | 転職活動前に実績作りができる上、転職成功までサポートを受けられる/生成AIを活用したデザイン作成なども学習可能 |
| デジハリ・オンラインスクールWEBデザイナー講座・就転職コース | 約7ヶ月 | 受講生限定の求人サイトを利用可能/クリエイター養成スクールとして実績あるデジタルハリウッドの教材で学べる |
| nests | 6ヶ月 | スクールを支援する制作会社から求人やインターン紹介を受けられる/成績優秀者は受講費用が免除になる制度も |
具体的なサポート内容や卒業生の就職実績・転職先企業の確認
各WEBデザインスクールの転職・就職支援の具体的なサポート内容の比較も重要。卒業後に求人や企業の紹介があるか、応募書類やポートフォリオの添削、面接対策までサポートを受けられるかなど、就職支援の内容はスクールで違います。
また卒業生の就職実績・転職先企業の確認や、自分が希望する企業に転職した卒業生がいるかの確認もおすすめ。公式サイトの情報だけでなく、実際に自分で無料説明会やカウンセリングに参加し、卒業後に紹介可能な企業や自分が転職したい企業があるかを確認しましょう。
社会人向けの補助金や給付金の対象講座があるスクールを選ぶのもおすすめ
費用を抑えてWEBデザインスクールで学びたい場合、社会人向けの補助金や給付金の利用もおすすめ。一部WEBデザインスクールのコースは厚生労働省の教育訓練給付金制度や、経済産業省のリスキリングを通じたキャリアアップ支援事業の対象で、制度対象の社会人なら給付金や補助金を利用して安い実質費用で受講できます。
なお、WEBデザインスクールで利用可能な給付金制度は主に下記の2つで、支給額や条件の違いに注意しましょう。
| 給付金制度 | 教育訓練給付制度(専門実践教育訓練給付金) | リスキリングを通じたキャリアアップ支援事業 |
|---|---|---|
| 支給額 | 受講費用の最大80%(上限64万円) | 受講費用の最大70%(上限56万円) |
| 制度対象 | 雇用保険への加入期間が2年以上で、在職中または離職後1年以内の社会人 | 雇用主の変更を伴う転職を目指す在職中の社会人 |
| 給付金の受給方法 | ハローワークで申請 | スクール経由で補助金を支給 |
| 制度対象の主なWEBデザインスクール | 侍エンジニア・WEBデザイナー転職コース など | デジタルハリウッドSTUDIO by LIG・WEBデザイナー専攻 CodeCamp・WEBデザイナー転職コース TechAcademy・WEBデザインコース 忍者コード・転職支援プラン(WEB制作&デザインコース) SHElikes デジハリ・オンラインスクールWEBデザイナー講座・就転職コース など |
教育訓練給付金制度やキャリアアップ支援事業の補助金の詳細は、制度対象のWEBデザインスクールの無料説明会や無料体験でも確認・質問できます。
実際の受講生の評判や口コミ
WEBデザインスクールのカリキュラムや就職支援の内容は公式サイトで確認できますが、実際の受講生の口コミや評判の確認もおすすめ。講師の質問への回答の早さや回答の丁寧さ、転職成功までにかかった時間、就職支援の満足度など、各WEBデザインスクールの公式サイトにはない情報も口コミや評判で確認できます。
例えば「キャリアカウンセラーから丁寧な就職支援を受けられた」「ポートフォリオの添削が転職活動に役立った」などの高評価が多いスクールは、未経験者にもおすすめ。以下、WEBデザインスクール卒業生の口コミ・評判を参考までに紹介します。

・ポートフォリオや転職活動の相談もでき、未経験でも制作会社に転職できました。
・先生とのレッスンでキャリアの話も聞けて、WEBデザイナーの仕事をイメージできるようになった。
・卒業後の転職先の紹介など充実した就職支援のおかげで、WEBデザイナーとして転職できた。
複数のスクールの無料説明会やカウンセリングに参加して自分でも比較
以上、WEBデザインスクールの選び方や比較ポイントを紹介しましたが、ネットの情報だけでスクールを決めず、実際に複数のスクールの無料説明会・カウンセリングに参加して、自分の目でも比較が重要。無料説明会では、現役WEBデザイナー講師に学習方法や卒業後のキャリアを直接質問できるスクールもあり、公式サイトでは分からない就職支援の詳細や卒業生の転職実績を確認できる場合もあります。
一部のスクールでは実際の教材を体験できる無料体験を提供するスクールもあり、WEBデザインの学習をイメージでき、未経験者におすすめ。複数のWEBデザインスクールの無料相談や無料体験に参加することで、各スクールの雰囲気も比較でき、自分の希望に合うスクールか、実際に参加して確認しましょう!
まとめ:WEBデザイナーへの就職や転職についてよくある質問
以上、未経験からWEBデザイナーになるためにおすすめの方法を紹介しました。在宅・リモートワークの仕事も多いWEBデザイナーは人気の職種で、実際に未経験からWEBデザイナーになる方も多く、WEBデザインスクールや転職エージェントの利用など、未経験からWEBデザイナーを目指す方法が複数ある点もメリットです。
未経験からWEBデザイナーになるには転職・副業などキャリア支援の充実したWEBデザインスクールの活用がおすすめですが、独学でWEBデザインを学んで自分で仕事を獲得や、IT業界に強い転職エージェントへの登録もおすすめ。また20代・未経験でWEBデザイナーを目指す方なら第二新卒向けの転職支援サービスの利用もおすすめです。
最後に、この記事のまとめとして未経験からWEBデザイナーへの就職・転職などでよくある質問を紹介します。
未経験でもWEBデザイナーになれる?
未経験でも画像編集ソフトのPhotoshopやデザイン制作ソフトのIllustratorなどのツールの使い方、またHTML・CSSのコーディングなどのWEBデザインスキルを勉強すればWEBデザイナーとして就職や転職も可能で、実際にWEB制作会社などで正社員のWEBデザイナーとして活躍中の方から、在宅・副業で働く方まで多くいます。
また短期間で未経験からWEBデザイナーになるには、WEBデザインの仕事に必要な知識やスキルを効率よく勉強でき、就職・転職支援や副業サポートのあるWEBデザインスクールを利用する方法がおすすめです。
●未経験から正社員のWEBデザイナーになるには?
未経験から正社員のWEBデザイナーとして転職したい場合は、WEBデザイナーの仕事に必要な知識やスキルを学べる上、転職支援のあるWEBデザインスクールの利用がおすすめ。スクールの転職活動支援やポートフォリオの作成サポートで、実際に未経験からWEBデザイナーとして転職成功する方も多い点がメリットです。
また転職サイトや転職エージェントで未経験でも応募可能なWEBデザイナー求人がないか確認するのもおすすめの方法。WEBデザインスクールと比較して無料で利用できる点がメリットで、無料でキャリア相談が可能なエージェントサービスもあります。
●未経験から副業のWEBデザイナーになるには?
未経験から副業のWEBデザイナーになるには、質問対応などの学習サポートや案件獲得支援のない独学よりも、WEBデザインの基礎から副業に必要なスキル・案件獲得方法やポートフォリオの作成方法まで勉強できるWEBデザインスクールの受講がおすすめです。
例えば、プログラミングスクール・テックアカデミーのはじめての副業コースなら、最短8週間でWEBデザインの副業に必要なスキルを習得できる上、未経験でも副業案件の紹介保証があり、WEBデザイナーとして働きたい方におすすめのコースです。
WEBデザイナーとして働く上で制作会社と事業会社の違いは?
WEBデザイナーの仕事にはWEB制作会社で働く場合と、WEBサービスを運営する事業会社で働く場合があります。WEB制作会社でWEBデザイナーとして働く場合はクライアント企業から発注されたWEBサイトやWEBデザインの制作が仕事の一方、事業会社の場合は自分が担当するサービスのWEBデザイナーとして働きます。
事業会社ならWEBサービスの運営にかかわれる点がメリットですが、WEB制作会社で働く場合は幅広い種類のWEBデザインの仕事があり、WEBデザイナーとしてスキルアップの機会も多い点が違いです。
WEBデザイナーの年収・月給はどれくらい?
2025年発表の「令和6年賃金構造基本統計調査」によるとデザイナー職種の平均月給は約32.6万円、賞与も含む平均年収は約465.4万円で、実務経験1年未満の場合は平均年収約323.7万円と、全職種・全年齢の平均年収約460万円と比較して高いとは言えません。
ただし、WEBデザイナーとしての経験年数とともに年収は増加傾向で、また在宅勤務やリモートワークなどWEBデザインの仕事は働き方の自由度も比較的高いことからWEBデザイナーは未経験から目指す方も多い人気職種とされています。
WEBデザイナーの仕事内容とは?
WEBデザイナーとは、企業や個人、学校、官公庁などからの依頼をもとにWEBサイトのデザインを制作する職種。具体的な仕事内容には、WEBサイトの制作目的を明確化する要件定義や、WEBサイトの設計図(ワイヤーフレーム)の作成、デザインソフトでのWEBデザイン制作のほか、パソコンやスマホで表示するためのHTMLやCSSでのコーディング、各デバイスでのWEBサイトの表示確認や納品などが含まれます。
未経験からWEBデザイナーになるために学ぶべきスキルは?
未経験からWEBデザイナーになるために学ぶべきスキルは、WEBデザインの基礎知識、デザインソフトを使った画像制作スキル、コーディングなどで、まずは配色やフォントなどデザイン原則と並行してデザインソフトの操作の習得が必要。またWEBサイトのデザイン制作には、ユーザーインターフェース(UI)やユーザー体験(UX)のスキル・知識も必要です。
さらにWEBページの制作にはHTMLやCSSのコーディングスキルや、JavaScriptなどのプログラミング言語の知識も必要。WEBデザイナーに必要なスキルは幅広く、未経験者が効率よく学ぶにはWEBデザインスクールの活用がおすすめです。
WEBデザイナーに必要なパソコンのスペックは?
WEBデザイナーの仕事ではパソコンでPhotoshopなどのWEBデザインツール・ソフトを使うため、ある程度スペックの良いパソコンがおすすめ。画像編集などはパソコンに負荷がかかって低速になる場合もあり、パソコン選びには注意が必要です。
以下はWEBデザイナーの仕事におすすめのパソコンのスペックです。
- CPU:Intel Core i5以上
- メモリ:16GB
- ハードディスク:500GB以上
- モニター:20インチ以上
WEBデザイナーの将来性は?
インターネット広告やオンラインサービス市場の拡大でWEBデザインへの需要は高く、WEBデザイナーは将来性のある職種の一方、WEBデザイナーの増加やデザインツールの進化、AIによるWEBデザイン制作などで、WEBデザインスキルだけでは稼げるWEBデザイナーとして生き残ることが難しいとの声も。
将来性のあるWEBデザイナーになるには、単純なWEBデザインスキルだけでは不十分で、UI/UXを意識したWEBデザインやフロントエンドのプログラミングスキル、SEO対策などWEBマーケティングの知識などWEBデザイン制作の周辺スキルの習得も重要。既にWEBデザイナーとして活躍中の方も、未経験からWEBデザインを学ぶ場合も、WEBデザインに加え幅広くWEB関連スキルを学ぶのがおすすめです。
著者

HonNe編集部・EXIDEAアメリカ支社代表
青木 綾





20代・女性
事務職
→WEB制作会社に転職
クリエイティブ関連の仕事という学生時代からの夢を諦めきれず転職を決意。補助金が使えるWEBデザインスクールを比較して、サポートの充実したデジハリLIGに決めました。実際に学習サポートに加え、転職活動支援やポートフォリオの添削を受けられたおかげで転職活動2ヶ月で2社から内定が出ました。